003 完成形のデザインと素材の準備
ホームページを作る前の準備が肝心です。
003-1 できあがりの形を想像する
どのようなホームページにしたいか、完成した時の形を思い描いて見ましょう。
- 「どういう目的」で「誰に向けた」ホームページにするか
- ホームページを通じて「見せたいもの」や、「伝えたいこと」
003-2 ホームページのページ構成を考える
どんなページを設けるか、ページ構成を考えます。
ホームページの目的や内容を整理してみよう
ホームページの開設には必ず目的があるわけで、それをゴールとします。
お店のホームページでは、「来店してもらうこと」「購入してもらうこと」がゴールで、それがホームページの目的です。
団体やグループのホームページではメンバー間の情報の共有ということもあります。
ゴールがある前提で「どんな人が対象になるのか」「どんな人に買ってほしいか」など、対象となるユーザーターゲットを具体的に設定します。
そして、ターゲットに向けて「どんな情報を伝えればよいのか」を整理してみましょう。そうすることで「どんなページが必要なのか」が見えてくるはずです。
ホームページの設計図を思い描こう
設計図と言っても特別難しく考えることはありません。
ホームページに組み込むページをリストし、それを「階層」でまとめる作業です。
ホームページを階層化する
トップページを第一階層(一番上の階層)として、その下の階層(第2階層)にするページや、さらにその下(第3階層)にするページを、内容の関連性などに基づいて分類し、整理していくことを指します。
設計図づくりには特別なアプリケーションは不要です。紙に手書きをしたものでも十分です。本コースの勉強会では、メモ帳で作成したものを作っています。
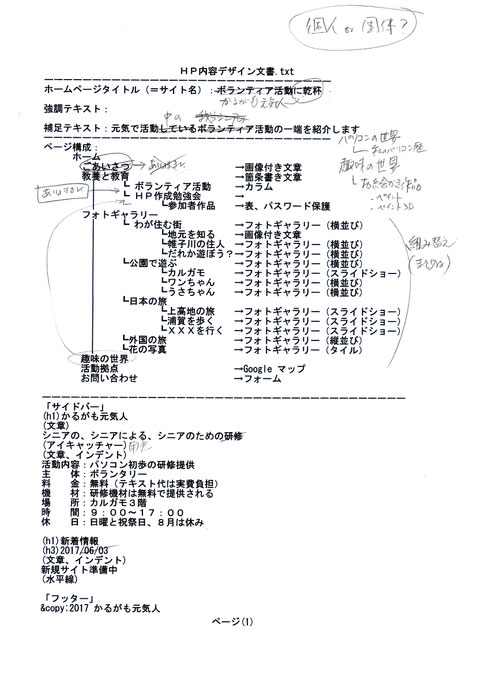
下図は、メモ帳で作成した「HPデザイン文書.txt」を印刷して、推敲していることを示しています。

作りたいページが全部でどれくらいあるか、どのページを階層化するか、を整理すると、ホームページの全体像が見えてきます。
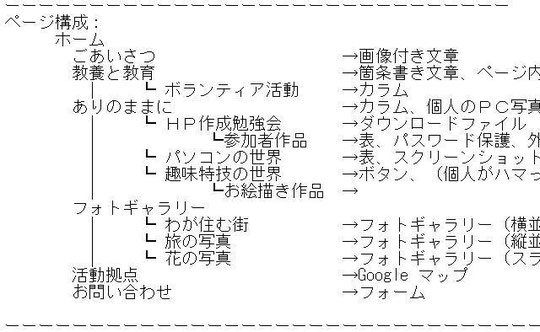
A201709 コース用にデザインしたデザイン文書から、ページ構成の部分を抜き出すと下図のようになる。

また、各ページ内容もデザインし、用いるコンテンツの種類と共に内容もテキストで準備しておく。

003-3 ホームページのタイトルを決めよう
ホームページのタイトル = 店の看板や、会社の社名のようなもの
ロゴを使う
ホームページタイトルを表示するとき、テキストで見せるほかに、ロゴを使う方法があります。
ロゴの種類:
- ロゴマーク
- ロゴタイプ
ロゴマーク:
社名や商品、サービスなどを象徴する絵や形に図案化したもの
ロゴタイプ:
テキスト(タイトルの文字)そのものがユニークな形状になったもの
勉強会の中でも実際にロゴを作ってみます。どのようなロゴにするかを考えておきましょう。
バナーについて
バナーとは、他のページへ移動するリンクを表示するときに、リンク先のイメージが分かり易いように用いる画像のことです。
自分のホームページに、他のサイトへ移動するバナーを貼る場合は、リンク先のホームページで提供されているバナーを利用します。
使用条件などを確認してから使用しましょう。
バナーを作成する
バナーの大きさには、推奨サイズのパターンがあります。
推奨サイズには、縦横「300x250」「486x60」「320x100」「320x50」などがあります。
バナーを作成するには、画像加工ソフトを使って自分で作成する方法のほか、バナー作成サイトなどを利用する方法もあります。
003-4 ホームページの雰囲気に合う配色を考えよう
色の選択方法について
色を指定するには、色の一覧から色を選択したり、ドラッグして指定したりする方法、RGB 値[例:rgb(255,255,0)など]やカラーコード[例:#ffff00 など]を指定する方法などがあります。
ホームページの目的に合った配色を考える
例えば、弁護士や会計士のホームページでは「信頼」「堅実さ」等が重要なキーワードになります。このような場合、背景色を白にすることで清潔なイメージを想像することが可能です。これが黒い要素では怖い印象や取っ付きにくい雰囲気になり、信頼性は感じられません。
居酒屋やバーなどの夜間営業する飲食店は、明るい色よりも暗く落ち着いた雰囲気の配色が好まれます。黒や赤などでも違和感はありません。
また、写真が重要なホームページは、黒背景の上に写真を載せると引き締まって見えます。
コーヒーを扱うお店の場合、コーヒーやコーヒー豆か連想される茶色系統の配色にすると効果的です。食べ物や飲み物を扱うお店の場合、寒さ・冷たさを感じさせる青系の色よりも、温かさ・熱を感じさせる赤系のほうがより雰囲気に合っていると言えましょ。
このように、業種や扱う商品によって使う色は変わってきます。見ている人に与えるイメージをもとにホームページのジャンルや内容にあう色を採用しましょう。自分の好みの色を優先するものではありません。

情熱的、攻撃的、意欲的、興奮

親しみやすさ、陽気、明るい

安心感、落ち着き、リラックス

明るい、希望、にぎやか、元気

安らぎ、安全、健康、自然、平和

知的、誠実、男性的、さわやか、涼しさ

高級、上品、伝統、古典

かわいい、やすらぎ、幸福感、女性的

清潔、純粋、シンプル、開放的

重厚、都会的、高級、神秘
色数は3つまでが基本
たくさんの色を使うとカラフルでにぎやかなホームページになると考える向きもあるかもしれませんが、色数を少なく3つぐらいに抑えることによりまとまった雰囲気を持ったページに仕上がります。
例えば一つ目はホームページのテーマカラーとして見出しなどに使われる色、二つ目は通常の文章の基本の色、そして3つ目は強調部分に使うための自分で調整した色を使うことです。
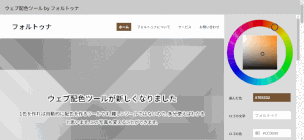
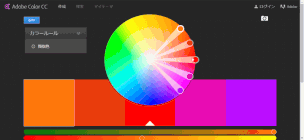
配色ツールを参考にする
ネット上には、配色を決めるための手助けをしてくれるサービスがいくつかあります。例えば、基本の一色を指定すると色の組み合わせを提案してくれるツールがあります。
003-5 ホームページに使う素材の準備 - テキスト
ホームページを作るには、そこに載せる文章(テキスト)や写真・画像が必要になります。
ホームページに使う文章はプレーンテキスト形式で準備する
ホームページに載せるテキスト(文章)は事前にまとめて、ファイルとして保存しておきましょう。そうすることで文章の質が高まるだけでなく、Jimdo で間違って消してしまったときなども、最初から書き直す必要がなくなります。
Windows でテキストを作成したり、編集したりするアプリケーションには「メモ帳」、「Word」、「ワードパッド」などがありますが、おすすめはメモ帳です。プレーンテキストで保存します。その時の拡張子は .txt となります。
Windows10 の場合、「スタート」メニューで「アプリ一覧」を表示し、[W]グループにある「Windows アクセサリ」を展開し「メモ帳」を選び起動します。
プレーンテキストとリッチテキスト
Word、Excelで作成したテキストはリッチテキストと呼ばれ、文字の大きさや色など、文字の装飾に関する情報を含んでいます。
一方、メモ帳やワードパッドで作成するテキストはプレーンテキストといい、純粋な文字情報だけです。
拡張子を表示する
Windows の標準設定では拡張子は表示されません。保存されたテキストファイルの拡張子 .txt を表示する様にしておけば、それがプレーンテキストとして保存されているかどうかが分かります。
拡張子を表示するように設定を変えるには、「エクスプローラー」を起動してリボンの「表示」タブを開き、「表示/非表示」グループにある「ファイル名拡張子」にチェックマークを付けます。
![jdg00_29:エクスプローラ―のリボンの[表示]タブで[ファイル名拡張子]にチェック入れる](https://image.jimcdn.com/app/cms/image/transf/dimension=598x10000:format=gif/path/s5e82cddab4dd88e6/image/ic4f9949860d1613e/version/1628919153/jdg00-29-%E3%82%A8%E3%82%AF%E3%82%B9%E3%83%97%E3%83%AD%E3%83%BC%E3%83%A9-%E3%81%AE%E3%83%AA%E3%83%9C%E3%83%B3%E3%81%AE-%E8%A1%A8%E7%A4%BA-%E3%82%BF%E3%83%96%E3%81%A7-%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E5%90%8D%E6%8B%A1%E5%BC%B5%E5%AD%90-%E3%81%AB%E3%83%81%E3%82%A7%E3%83%83%E3%82%AF%E5%85%A5%E3%82%8C%E3%82%8B.gif)
003-6 ホームページに使う素材の準備 - 画像
ホームページに使う画像は「加工前」と「加工後」で整理しておく
画像を準備する時、色調やサイズなどを調整・加工した「加工後ファイル」を準備すると同時に、何も手を加えていない「加工前ファイル」も残しておきましょう。
適度に縮小しておく
Jimdo にアップロードした画像は自動で表示サイズだけは調整されるが、アップロードした元のサイズは変わらないので、サーバーの容量を多量に使う可能性があります。
Jimdo にアップロードする前に、画像を適度なサイズに縮小して利用するようにすると、アップロードの速度もあがる上に、サーバーの容量を多量に消費せずに済みます。
ペイントを使って画像のサイズを縮小する
Windows に標準で搭載されているアプリ「ペイント」を使って画像を縮小する方法です。Windows 10 バージョン 1703 以降の場合はタスクバーにある Cortana あるいは検索窓で「ペイント」を検索しスタートにピン留めしておきます。

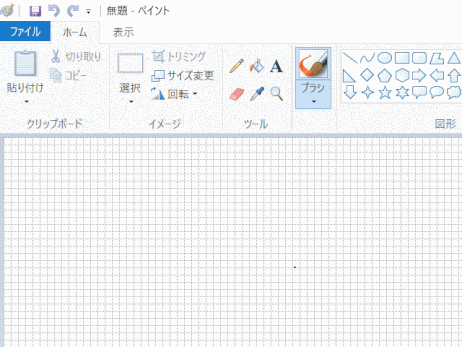
1)「ペイント」を起動する

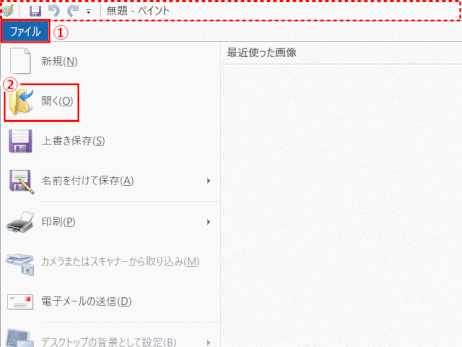
2)ペイントの①「ファイル」タブから、②「開く」を選択して、サイズを変更したい画像を開く
ここでは DSC02567 を開く

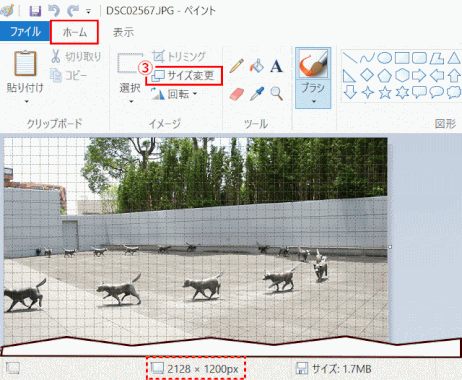
3)開いた画像のサイズが下辺で表示されている。
ここでは、2128 x 1200px と表示
①「ホーム」タブの「サイズ変更」をクリックする。
⇩

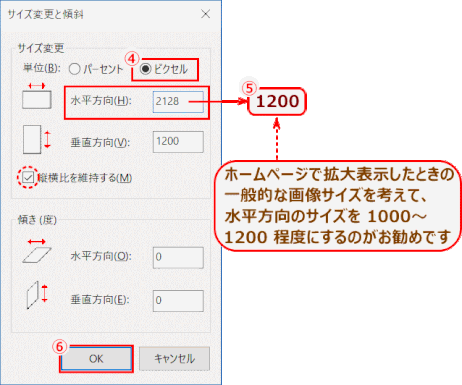
3)「サイズ変更と傾斜」ダイアログが表示される
④「ピクセル」を選択する
⑤「縦横比を維持する」にチェックが入っているのを確認し、「水平方向」に数値を入力する
⑥「OK」をクリックするとサイズが変更される
px(ピクセル)とは
デジタル画像は、色のついたマス目が集まってひとつの画像になっています。この小さなマス目を px(ピクセル)と言います。
⇩

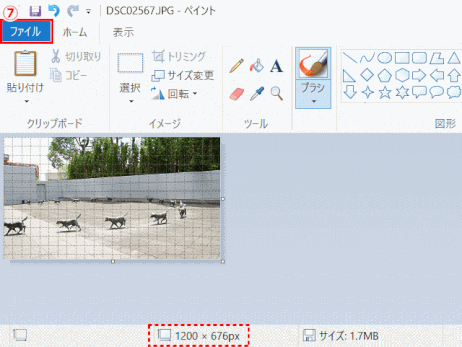
4)下辺の表示値でサイズが縮小されたのを確認する
⑦「ファイル」をクリックし、「名前を付けて保存」でオリジナルとは別の名前で保存する
当ガイドの P00 画像加工と編集では詳細を紹介しています。
写真を加工したり画像を作成する
写真を思い通りに加工したり、ロゴマークなどの画像を作成するには、オンラインサービスを含めて画像加工ソフトを使用する方法がある。
画像加工ソフトにはさまざまなものがあり、中には無料のソフトなどがあります。
オンライン上で画像加工ができるサービスには CANVA フォトエディター(参照:PC0 Canva フォトエディター)の例があります。