
020 ホームページの基本構成を編集する
公式 vs. 独自テンプレートによる基本構成の編集可能比較
| 基本構成項目変更 | 公式テンプレート | 独自テンプレート |
| レイアウト変更 |
随時、公式レイアウトとプリセットから何回でも変更可 公式⇔独自レイアウト変更可 |
別のレイアウトへの変更不可 独自⇔公式レイアウト間の変更も不可 |
| トップイメージ変更 | 画像コンテンツを挿入するのと同じ方法で行う | ファイル名 visual.jpg でアップロードして変更する |
| タイトル文字の変更 |
タイトル文字を直接変更 |
HTML コードを変更 |
| ナビ・メニューの変更 | 可能 → 024 ナビゲーション | |
| サイト名の編集 | 可能 → 025 サイト名 | |
| 背景画像の編集 | 可能 → 026 背景画像 | |
| ロゴ画像の変更 | 可能 → 027 |
可能 → 027-3 |
| サイドバーの編集 | 可能 → 028 サイドバー | |
| スマホ表示 |
規定: ページの[プレビュー]表示でPC/スマホ縦/スマホ横の切り替えで確認可 |
可能:表示のレイアウトを選択できる。表示のレイアウトをカスタマイズできる → 029 |
| フッターの編集 | 可能 | 可能 |
| スタイルの変更 |
可能 |
CSSを使用して可能 フォントの変更 → |
基本構成の変更方法
以下のページはホームページの骨格となる部分のレイアウト、タイトル、メニュー、サイト名、背景画像、ロゴ画像、サイドバー、フッターを編集・変更する方法です。
ページ内の中身(コンテンツ)の編集については、030 ページ編集を参照ください。
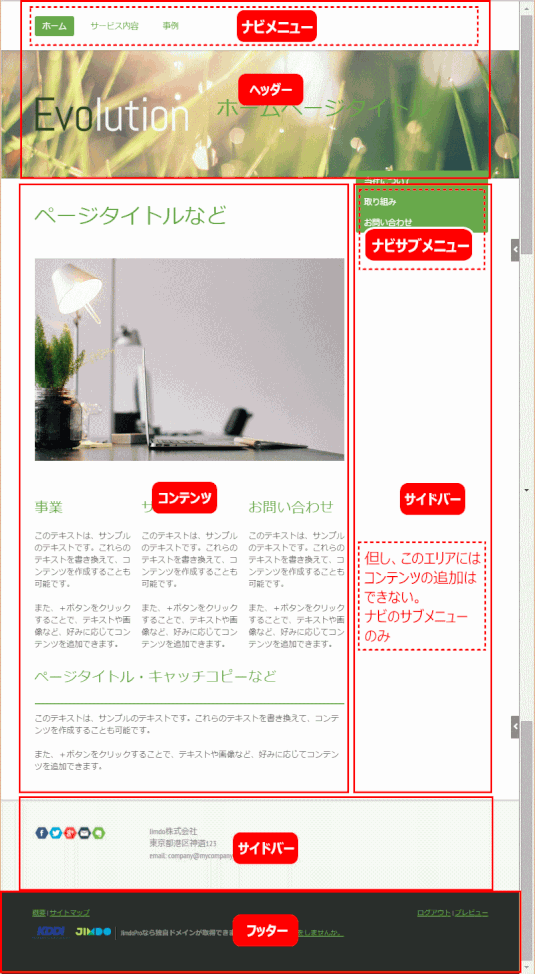
サンプルレイアウトの例で見るホームページの骨格 - Chicago

サンプルレイアウトの例で見るホームページの骨格 - 独自テンプレート

