
022D 独自レイアウトのトップ画像を変更する
022D-1 定められたサイズに合わせて画像を準備する
トップ画像のサイズは変更前の画像サイズに合わせる。
ここでは幅(width)960px、高さ(height)250pxの画像を用意する。
ここでの操作の詳細は、P20-2 定められたサイズに合わせて写真を切り取るの項を参照します。
➊ Pixlr Editor を起動する
➋ オリジナル画像を選択しキャンバスに開く
➌ オリジナル画像のサイズを必要に応じて調整する
メニュー[画像]>[画像サイズ]で、目的のサイズに合わせて、幅あるいは高さを調整する。
❹[切り取り]ツールを使う
- [切り取り]ツールを選択し、オプションバーで[固定化]を「出力サイズ」、[幅]および[高さ]を切り取るサイズに合わせる。
- 画像左外から右外まで、横幅一杯、あるいは縦幅一杯にドラッグして手を離す。
- 切り取り枠が表示される。切り取り枠を最適な位置へ移動する。
- 切り取り位置が決まったら、枠内でダブルクリックする。
- 切り取られた画像が表示される。
❺ ファイルに名前を付けて保存する
visual.jpg のファイル名で、[加工後]フォルダーに保存する。
- メニュー[ファイル]から[保存]を選択する。
- 保存先を[マイコンピューター]、[フォーマット]を確認し、[OK]する。
- Windows の[名前を付けて保存]ダイアログで、保存先フォルダーとファイル名 visual.jpg を指定して[保存]する。
❻ Pixlr を終了する
022D-2 メインビジュアル(トップ)画像を変更する
独自レイアウトでのトップ画像を変更する操作の概要です。
詳細はメインビジュアル画像(ヘッダ画像とも言う)を入れ替えるを参照する。
➊ Jimdo ホームページを編集モードで開く
➋[独自レイアウト]を開く

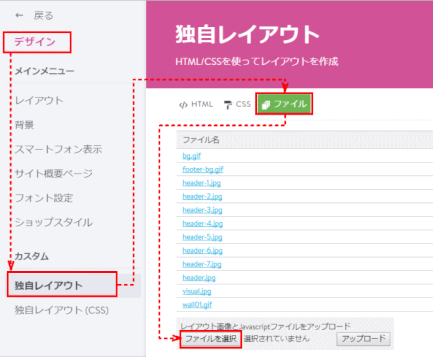
①[管理メニュー]から[デザイン]で
[独自レイアウト]を選択する。
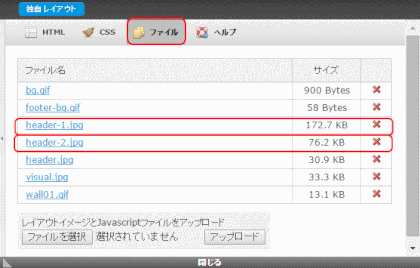
②[独自レイアウト]の[ファイル]タブへ移動し[ファイルを選択]ボタンをクリックする。
※[ファイルを選択]ボタンは、「選択されていません」と表示される。
➌[ファイル]一覧表示画面で visual.jpg ファイルを[アップロード]

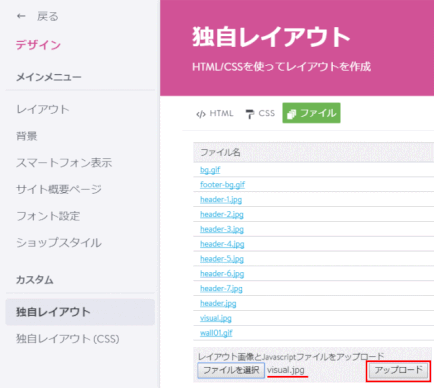
①[加工後]フォルダーなどに保存されている画像 visual.jpg を選択する。
⇩
[ファイルを選択]ボタンには、ファイル名が表示される。

②[アップロード]ボタンをクリックする。
⇩
「このファイルはアップロードされました」と表示される。
ファイル一覧のメインビジュアル visual.jpg は上書きされる
アップロードするファイル名を visual.jpg とすることで、すでにアップロードされている visual.jpg に上書きされる。ファイル名にマウスを移動すると画像が表示される。
❹ 変更を保存する

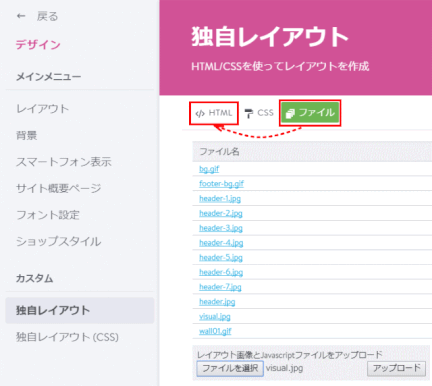
①[HTML]タブへ移動し、[保存]ボタンをクリックする。
⇩
「設定は保存されました」とのメッセージを確認する。
022D-3 トップページのトップ画像だけを変える
ここでは、「独自レイアウト」でトップページとそれ以外のページで違うトップ画像を表示させる方法を説明していきます。
詳しくは、小生作成のトップページのヘッダ画像だけを変える、を参照する。
Jimdo で作成したトップページのHTMLを見てみると body タグに以下のように記述されている。
HTML コード
- <body class="body cc-page cc-pagemode-default cc-indexpage cc-content-parent"
- id="page-xxxxxxxxxx">
このなかの cc-indexpage というクラス属性を利用してCSSを書き換えることで、トップページだけ他のページとは違うヘッダ画像を表示させます。(※この方法はヘッダ画像を背景画像として表示させます。)
➊ 独自レイアウトで HTML を書き換える
こらからの方法ではヘッダ画像は visual.jpg を使わないで、CSSでヘッダー部分(#header)の背景画像として表示させるので、HTMLのなかのヘッダ画像 visual.jpg を表示させるための記述は削除、あるいはコメントアウトします。
①[デザイン]から[独自レイアウト]を選び[HTML]タブを表示する。

② HTMLコードの、
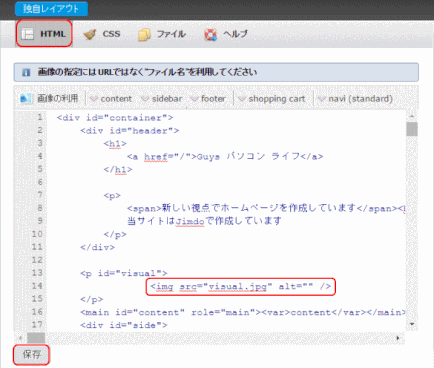
<img src="visual.jpg" alt="" /> と書かれた1行を削除して保存する。
コメント化でも可。
(<!-- --> で囲む)
➋ 画像をアップロードする

① 2種類のヘッダ画像を用意する
header-1.jpg:
トップページだけに表示されるヘッダ画像
header-2.jpg:
トップページ以外に表示させるヘッダ画像
header-1.jpg のサイズは 960 x 300 ピクセル、header-2.jpg のサイズは 960 x 150 ピクセル

② 用意したヘッダ画像をアップロードする
[独自レイアウト]の[ファイル]へ移動し、用意した2種類の画像をアップロードする。
※最後に[HTML]タブで[保存]するのを忘れないように!
➌ CSS を書き換える
アップロードしたトップ画像を使用する為に CSS 記述を変更する。
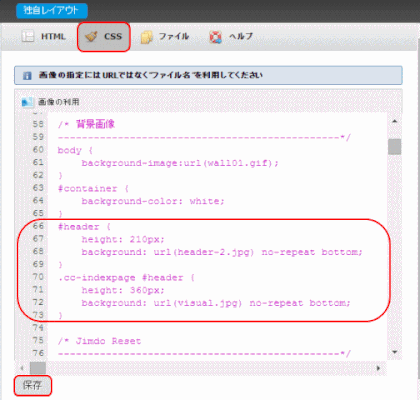
①[独自レイアウト]の[CSS]タブを表示する

② CSS内容を書き加える
CSSコード追加
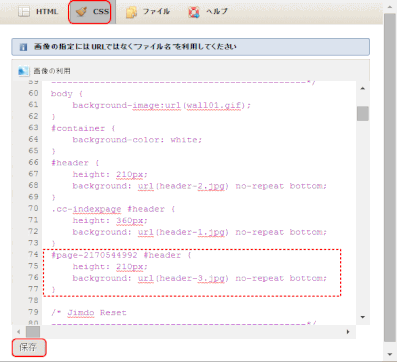
66行目以降に、以下のコード(下記参照)を挿入する。
③ CSS コードを挿入後[保存]ボタンをクリックする
CSS コードに以下を全部追加する
- 66 #header {
- 67 height: 210px;
- 68 background: url(header-2.jpg) no-repeat bottom;
- 69 }
- 70 .cc-indexpage #header {
- 71 height: 360px;
- 72 background: url(header-1.jpg) no-repeat bottom;
- 73 }
解説
#header の背景画像としてアップロードした画像を指定する。
height (高さ)の値は、背景画像の高さと、ページの上部に元々ある #header の高さ(ここでは 60 ピクセル)を合算した高さを入力する。
#header 部分の下側にマージンがある場合は、その下側マージンをゼロにする記述(margin-bottom: 0px;)も追加しよう。
メモ帳で追記する CSS コードを記述しておいて、それをまとめてコピーし、CSS コードに貼り付ける方法を執る方が、間違いが無い。
❹ プレビューで確認する

①[プレビュー]画面で、ホーム(トップ)ページのヘッダ画像を確認する。
② 次に他のページのヘッダ画像が違う画像であることも確認する。
022D-4 特定ページのトップ画像を変更する
ここでは上記 022D-3 のように「独自レイアウト」でトップページとそれ以外のページとで、異なるトップ画像を表示するとなったあと、更に特定のページだけ異なるトップ画像を表示させる方法を説明していきます。(そのために、上で設定・変更した CSS はそのまま使用し、更に変更を加えていきます。使用したメモ帳も継続して CSS コード用に使います。)
詳しくは、小生作成の特定ページのヘッダ画像を変更する、を参照する。
Jimdo で作成した特定のページのHTMLを見てみると body タグに以下のように記述されている。
HTML コード
- <body class="body cc-page cc-pagemode-default cc-indexpage cc-content-parent"
- id="page-xxxxxxxxxx">
このなかの id="page-xxxxxxxxxx という ID 属性は、ページごとにユニークなものです。このIDを利用して CSS を書き換えることで、特定のページだけ他のページとは違うヘッダ画像を表示させます。
(※この方法はヘッダ画像を背景画像として表示させます。ヘッダ画像は、トップページ以外のページと同様のサイズ(この場合 960 x 150 ピクセル )の画像を使用するものとする。)
➊ 画像をアップロードする

① 必要な数のヘッダ画像を用意する
特定のページ用のヘッダ画像を用意する。
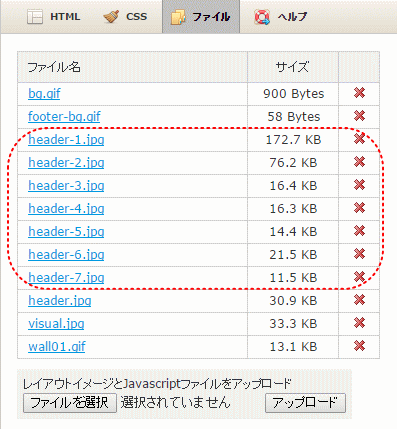
header-3.jpg、header-4.jpg、header-5.jpg、header-6.jpg、header-7.jpg
などと名前を付けた画像ファイルを用意する。
header-n.jpg のサイズは、すべて 960 x 150 ピクセルとする。

② 用意したヘッダ画像をアップロードする
[独自レイアウト]の[ファイル]タブで、用意した画像をアップロードする。
➋ 特定ページの ID を調べる
① 該当のページを Google Chrome でプレビューする
ここでは、「ごあいさつ」のページとする

② デベロッパーツールを起動する
F12を押してデベロッパーツールを開く。
あるいは、ページ上で右クリックし、[検証]をクリックする。

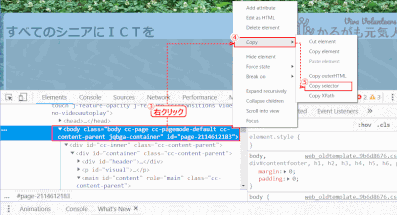
③[Elements]のパネルで、コード<body …id="page-xxxxxxx"> を選択し、その上で右クリックする
④ 表示されるメニューの[copy]の上にマウスを載せる
⑤ 表示されるメニュー[Copy selector]をクリックする。Page ID がコピーされた。
➌ メモ帳で CSS を完成する
① メモ帳を開き、貼り付ける → Page ID #page-xxxxx が貼り付けられる。
② CSS を以下のように完成する(例)
nn1 /* 教養と教育ページのトップ画像 */
nn2 #page-xxxxx #header {
nn3 height: 178px;
nn4 background: url(header-3.jpg) no-repeat bottom;
nn5 margin-bottom: 0;
nn6 }
CSS コードに以下を追加する
- nn1 /* 教養と教育ページのトップ画像 */
- nn2 #page-xxxxxxxxxx #header {
- nn3 height: 178px;
- nn4 background: url(header-3.jpg) no-repeat bottom;
- nn5 margin-bottom: 0;
- nn6 }
解説
nn1:どのページの CSS かが分かるようにコメントを入れる。
nn2:ページID(#page-xxxxxxxxxx)で指定されるページにある #header のスタイル指定である。
#page-xxxxxxxxxx は、上の➋の⑤で確認しコピーし貼り付けたしたもの。
nn3:#header の height(高さ)は、元々ある#headerの高さ(28px)と画像(150px)の高さを合算したもの。
nn4:背景画像として、アップロードしてある画像(header-3.jpg)を指定する。繰り返し無し、下辺に揃える。
nn5:元々あった #header には下辺に margin 値が指定されていたので、これをゼロにする。
❹ 他のページについても Page ID を確保し、CSS を完成する
上記の②から③を繰り返す。
❺ CSSを書き換える
① [管理メニュー]>[デザイン]>[独自テンプレート]で CSS タブを表示する

② CSS 内容を書き加える
メモ帳をコピーし、貼り付ける
③ CSS コードを挿入後[保存]ボタンをクリックする
▼「設定は保存されました」のメッセージが表示される。
❻ プレビューにて確認する
022D-5 トップ画像を表示しない
トップ画像を表示したくない場合は、HTML コードの、トップ画像を表示する部分を削除するか、コメントにして無効にします。


➊ HTMLコードを表示する
①[管理メニュー]>[デザイン]>[独自レイアウト]>[HTML]を表示する
➋ トップ画像を表示するコードを削除、あるいはコメントアウトする
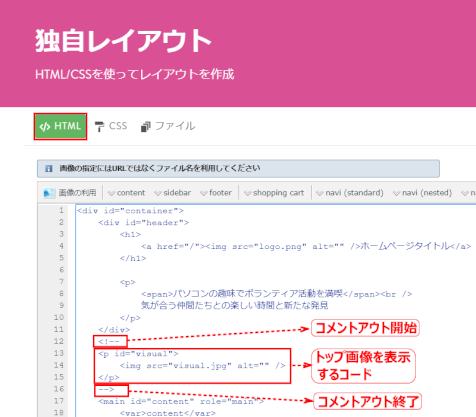
① トップ画像を表示するHTMLコードを削除するか、コメントアウトする(下図)
トップ画像を表示するコード:
<p id="visual">
<img src="visual.jpg" alt="" />
</p>
コメントアウトするコード:
<!-- ここから、ここまでコメントとして扱われます -->

②[保存]ボタンをクリックする
