
022-2 調べた領域サイズに合わせたトップ画像作成
トップ画像はヘッダー画像とも言われます。ホームページの顔になる画像です。
トップ画像を変更するには:
- 既存の画像をそのままトップ画像として使う
- トップ画像の領域サイズに合わせて画像を作成しトップ画像として使う。スライドショーで表示する。画像には文字列を追加したものを使う。
022-2 調べたサイズの画像を作成する
ここでは、コンテンツエリアの幅(661px)と、サンプルトップ画像の高さ(320px)に合った画像を作成する。
ここでは編集前の画像として、pic_g284.jpg、pic_g071.jpg、pic_g223.jpg、a0002_011979_m.jpg などを使う例を紹介します。
作成前の画像




⇩
サイズを661x320 px にした画像




写真を決められたサイズで切り取りする方法について
ここでは画像を決められたサイズにする方法を紹介していますが、「P20--2 定められたサイズにて写真を切り取る」では別の方法を紹介しています。使いやすい方法で行ないましょう。
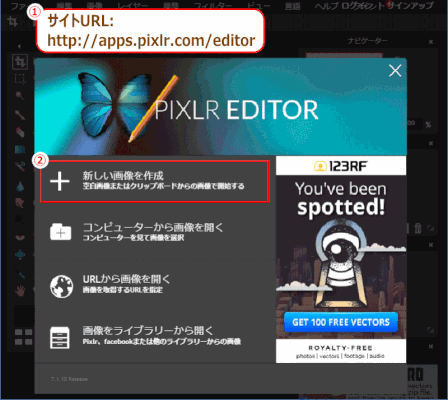
❶ pixlr サイトにアクセスし、「新しい画像を作成」を始める

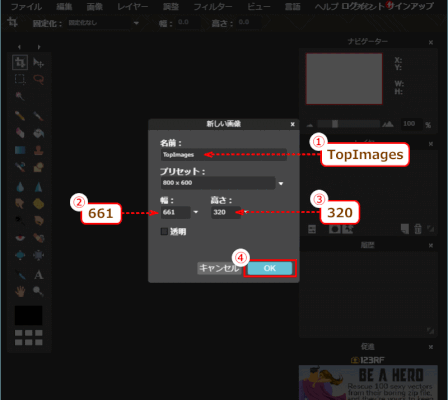
❷ 新しい画像の値を入力し、キャンバスを作成する

1)任意の名前を入力。
2)「幅」に調べた幅の値を入力する。ここでは、661 と入力する。
3)「高さ」には任意のサイズを入力する。ここでは、320 と入力する。
4)「OK」をクリックする
⇩
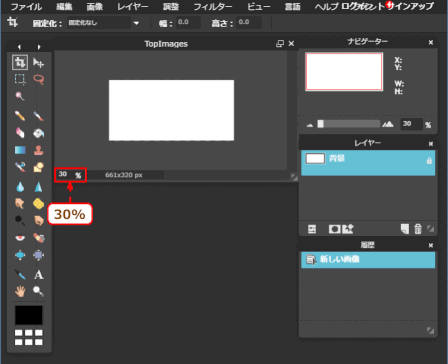
5)新しいキャンバスが作成される。
❸ 新しいキャンバスでの表示倍率を縮小しておく

1)100 以下の数値を入力して表示倍率を縮小しておく。
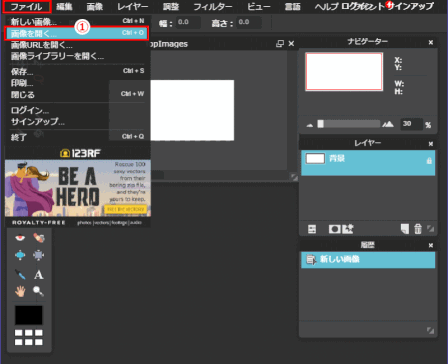
❹ トップ画像として挿入したい画像ファイルを開く

1)メニューの「ファイル」→「画像を開く」を選択する。
⇩

2)画像ファイルが保存されているフォルダーを指定する。
3)トップ画像として挿入したい画像ファイルを選択する。
4)「開く」をクリックする。
⇩

5)キャンバスとは別ウィンドウで画像が開く
❺ 開いた画像をキャンバスに貼り付ける

1)Ctrl + A キーを押して画像全体を選択する。
2)Ctrl + C キーを押して画像をコピーする。

3)新規作成したキャンバスをクリックする。
4)Ctrl + V キーを押して画像を貼り付ける。
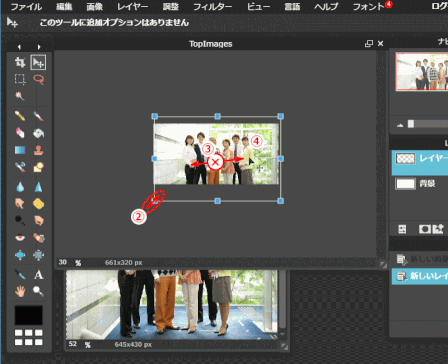
❻ キャンバスの上で、画像を表示したい範囲・サイズを調整する

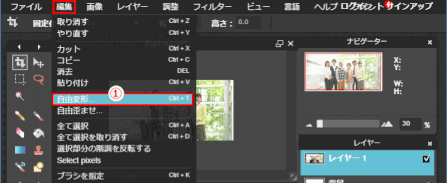
1)メニューの「編集」→「自由変形」を選択する。

2)Shift キーを押しながら画像の角をドラッグしてサイズを調整する。
3)画像の中央付近をドラッグして、この画像を表示したい範囲へ移動する。
メモ:画像の真ん中にある白いひし形マークはアンカーで、サイズ変更や回転時にはこのアンカーが中心となって変形する。
4)画像をクリックする。
⇩

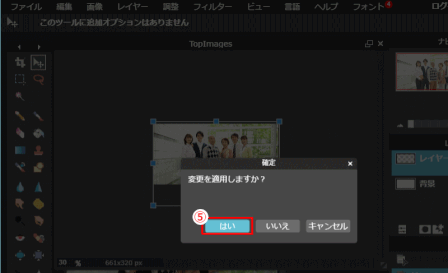
5)「はい」をクリックして画像の編集を確定する
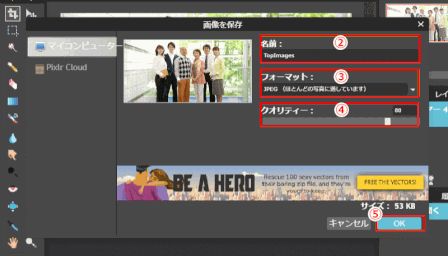
❼ 画像を保存する

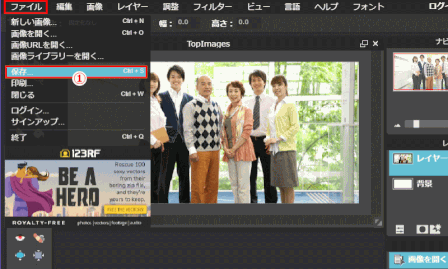
1)メニューの「ファイル」→「保存」を選択する。
⇩

2)画像のファイル名を半角英数字で入力する。
3)画像のフォーマットを選択する。
下記ガイドを参照
4)画像のクオリティを選択する。
メモ:数値が大きいほどきれいですがファイル容量は大きくなります。
5)「OK」をクリックする。
再編集可能な状態で保存する
再編集可能な状態で画像を保存するには、手順3)のフォーマットで「PXD」を選択します。
一方、画像としてJimdoページに貼り付けるには、「GIF」、「JPG」、「PNG」のフォーマットで保存します。
⇩

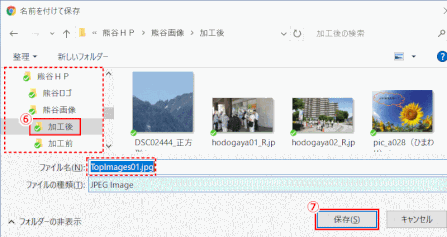
6)保存先のフォルダを選択する。
7)「保存」をクリックしてパソコンに保存する。
❽ 複数のトップ画像を準備します
これにより、Jimdo のトップ画像エリアに合ったトップ画像が作成された。
スライドショーにてトップ画像を表示するには、同じサイズで必要な枚数のトップ画像を作ります。
作成前の画像




⇩
サイズを661x320 px にした画像




022-2 調べた領域サイズに合わせたトップ画像作成
トップ画像はヘッダー画像とも言われます。ホームページの顔になる画像です。
トップ画像を変更するには:
- 既存の画像をそのままトップ画像として使う
- トップ画像の領域サイズに合わせて画像を作成しトップ画像として使う。スライドショーで表示する。画像には文字列を追加したものを使う。
