Web でロゴを作成する
Webサイトを使用してロゴ画像を作成する方法として、ここに紹介するほかに、 Pixlr Editor を使用する方法もガイドしております。
⇒ P40 画像に描画とテキストを追加するを参照します。
差し替えるロゴ画像のサイズと、色を確認する
➊ 差し替えるロゴ画像のサイズを、デベロッパー・ツールで確認する
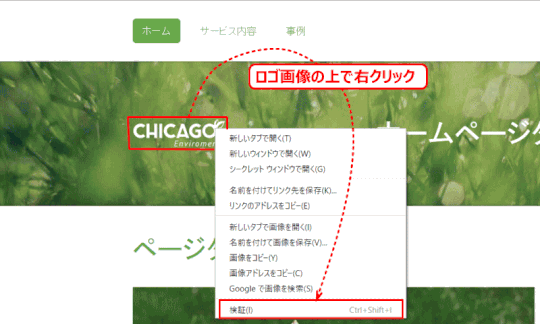
1)サンプルのロゴの上で右クリックし、コンテクストメニューの[検証]をクリックする。

⇩
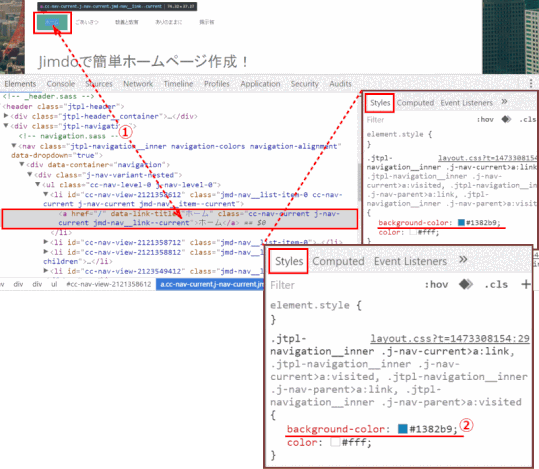
2)デベロッパー・ツールが表示され、ロゴ画像のサイズも表示されるので、確認する。ここでは、240px X 54px と表示されている。

➋ 作成するロゴに色を付ける場合の色を確認する
ロゴに固有の色がある場合は別として、ページに映えるようにロゴを塗りつぶす場合の色を確認します。
ロゴとかナビの色でたくさんの種類の色を使うよりは、統一した色合いを使う方が見やすくなります。例として、ロゴがナビメニューと同じ領域にある場合、アクティブなナビに使う色をロゴにも使うことで統一できます。以下は、アクティブなナビメニューのボタンの色を確認する方法です。
1)「プレビュー」モードにし、アクティブなナビメニューの処で右クリックし、「検証」をクリックし、デベロッパーツールを表示します。
2)アクティブなメニューボタンを記述するHTMLソースを確認(①)し、そこで使われている背景色(background-color)(②)をメモする。
ここでは、16進で表現される色 #1382b9 が使われていることが分かる。

上記の方法のほか、アクティブなナビボタンの色を確認する方法で、デベロッパーツールで表示されるスタイルソースの中に、a.current に指定されている background を確認する方法もある。
例:
#nav ul#mainNavi li a.current {
background: #a44414;
font-weight: bold;
color: #fff;
}
この例では、ナビゲーションメニューでアクティブ(a.current)な場合の背景色を #44414 と指定しているのが分かります。
ロゴを作成する
➊ 以下のロゴ作成サイト Squarespace へアクセスする
Squarespace:
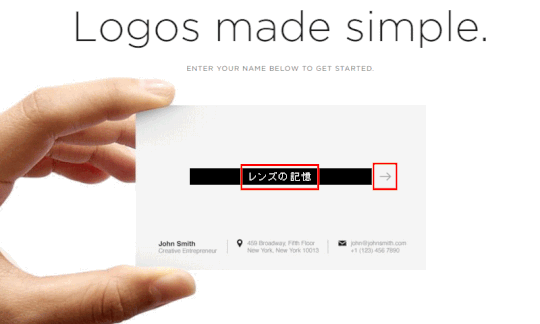
➋ ロゴに使う文字を入力し、→ をクリックする
カーソルが点滅しているボックスに入力する。
ここでは「レンズの記憶」と入力する

➌ ロゴに使いたいシンボルを検索するため、[Search]に関連する検索用語を英単語で入力し、→ をクリックする
[🔍Search] をクリックして、シンボル検索用の言葉を英単語で入力する。
ここでは、写真系のシンボルを使いたいので[camera]と入力する。

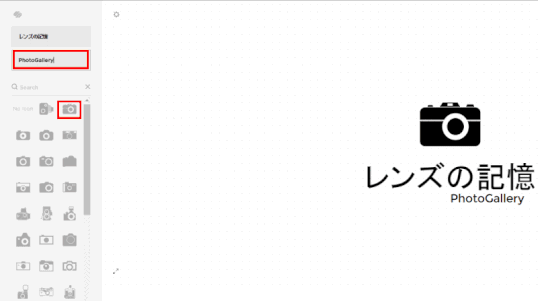
❹ 検索結果が表示されるので、使いたいシンボルをクリックする

⇩
●や▶の仮のシンボルが、選択されたシンボルで置き換わる。
❺ ロゴに文字を追加する場合は [Tag Line] に入力する
ここでは、「PhotoGallery」と入力する
❻ フォントを変更する場合は、文字をクリックし、フォントを選択する
変更できるのは半角英数字文字だけです。
❼ シンボルや文字をドラッグして位置を調整する

❽ 周囲をドラッグするとサイズを調整できる
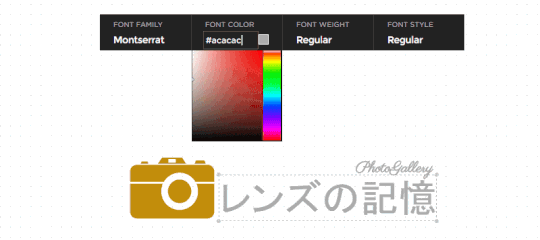
❾ シンボルや文字に色を付ける場合はクリックし、色を選択する
ロゴを挿入する位置の周りの色を考慮して、ロゴに色を付けます。

❿ [SAVE LOGO]をクリックする

⓫ [DOWNLOAD LOW RES]をクリックする
低解像度版は無料でダウンロードできます。

ダウンロード後、Squarespace サイトはしばらく閉じないでおきましょう
閉じないで置くと、ロゴをさらに編集するときに役に立ちます。サイトを閉じた後は、作成したロゴに再度アクセスすることはできなくなります。
⓬ ダウンロードフォルダーに保存されたロゴを、ウィルススキャンする
⓭ ダウンロードフォルダーから保存先フォルダーへロゴを移動する
⓮ ファイル名を半角英数字で入力する
ここでは、photogallery-logo.png とする。
ロゴを切り抜く(トリミング)
保存したロゴ画像は、ロゴの下に提供サービス名が表示される。これを削除する場合は以下の操作をし、トリミングする。
➊ ブラウザで、以下の Pixlr Editor サイトへアクセスする
➋ [コンピューターから画像を開く] をクリックする

➌ 先ほど保存した画像を選択し、[開く]をクリックする

❹ [切り抜きツール]で切り抜く範囲をドラッグし、ダブルクリックすると切り抜かれる

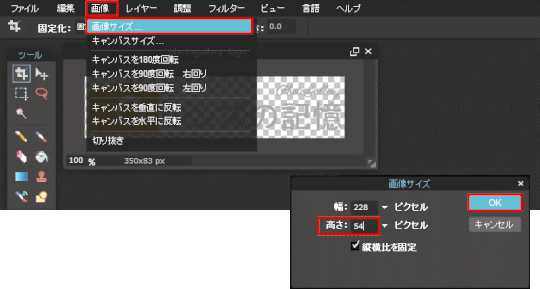
❺ 切り抜いた画像のサイズを変更する
ここでは、サンプルロゴサイズの高さ(54px)と同じにする。

⇩

❻ 画像を保存する
「ファイル」から「保存」を選びます。