
03A ボタンの作成
サイドバーなどに、注目を引くようなボタンを設置します。
作成したボタンのスタイルを編集するには:
独自テンプレートでのボタンスタイル、あるいは汎用テンプレートでのユニークなボタンスタイルは CSS で指定するので、以下を参照する:
CSS を使ったユニークなスタイル変更は以下を参照します。
- 04B-2 ボタンを記述する HTML/CSS コード
- 04B-3 ボタンのユニークスタイルを作成する
- 04B-4 ボタンの背景に画像を表示する
- 04B-5 ボタンにページ内リンクを貼る
- 04B-6 影付きボタンを作る
03A-1 ボタン作成の概要
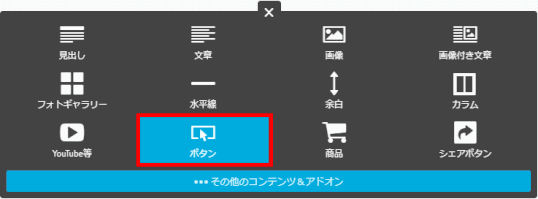
ボタンを入れたい場所にマウスポインターを合わせ、「コンテンツを追加」から[ボタン]をクリックします。

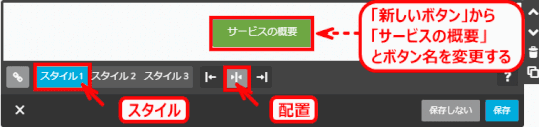
「スタイル1」「スタイル2」「スタイル3」からスタイルを選び、配置(左寄せ/中央合わせ/右寄せ)を決め、ボタン名も書き換える。

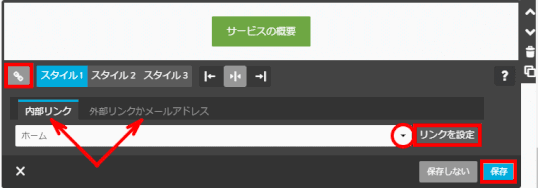
リンクの設定をします。
- 内部リンク
- ブログリンク
- 外部リンクがメールアドレス

03A-2 ボタン作成の具体例
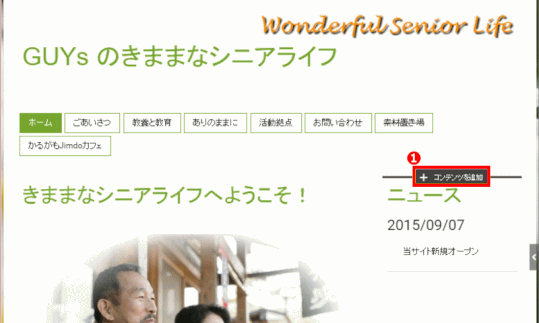
ここでは、サイドバーにボタンを追加します。
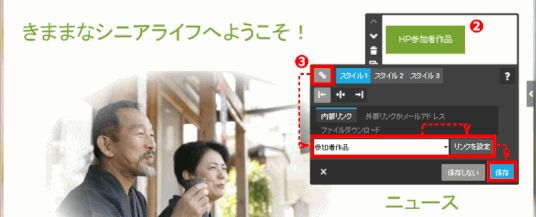
➊[コンテンツの追加]→[ボタン]をクリックする

⇩

➋ スタイルを選択し、ボタン名を書き換える
[スタイル1]を使い、ボタン名を書き換える

➌ リンクを設定する
ボタンには「内部リンク」「ブログリンク」「外部リンク」が貼れます。
[リンク]をクリックしてリンク先を入力したのち[リンクを設定]をクリックし、[保存]する
「ページ内リンク」を貼るには、以下の「注意」を参照します。
ボタンにページ内リンクを設定するには
ボタンに、ページ内リンクを設定はできません。代わりにソースコードでボタンを作り、ソースの編集でリンクを設定する方法をとります。詳しくは、03A-4 ボタンにページ内リンクを張るを参照します。
❹ 必要な数だけボタンを追加する

