
042 見出しのスタイル
ここでは、見出しの書式を変更する。
042-1 見出しのスタイルの指定の仕方
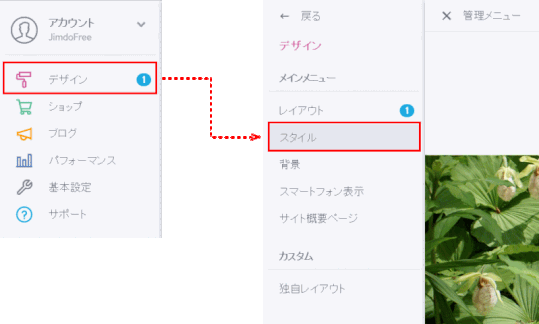
➊ 管理メニューの[スタイル]をクリックする
1)管理メニューの「デザイン」をクリックし、表示されるメニューの「スタイル」をクリックします。

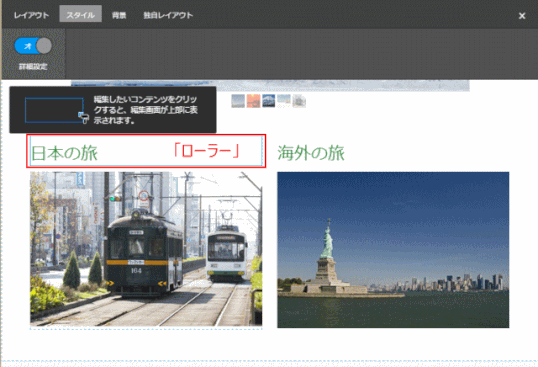
➋「編集したいコンテンツをクリックすると、編集画面が上部に表示されます。」が表示される。「ローラー」でコンテンツをクリックする
ここでは、中見出しをクリックします。

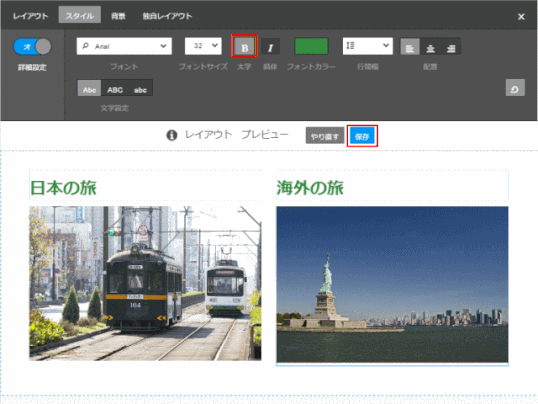
➌ 画面上部に書式指定ツールが表示されるので、ここで書式を指定する

❹ 書式の設定が済んだら[保存]をクリックする。[X]でツールを閉じる
ここでは、中見出しの書式を変更した。よって、ホームページ内にあるすべての中見出しに同じ書式が適用される。

042-2 中見出しのスタイルを指定する
➊ 管理メニューの[スタイル]をクリックする
1)新しい管理メニューでは、「デザイン」をクリックして表示されるメニューの「スタイル」をクリックします。

➋「編集したいコンテンツをクリックすると、編集画面が上部に表示されます。」が表示される。「ローラー」で中見出しをクリックする

➌ 画面上部に書式指定ツールが表示されるので、ここで書式を指定する
変更前後の見出しのサイズとフォントカラー
タイトル文字 48 rgb(119, 166, 48)
大見出し 40 rgb(119, 166, 48)
中見出し 36 rgb(34, 37, 30) → rgb(104, 169, 74)
小見出し 28 rgb(34, 37, 30)
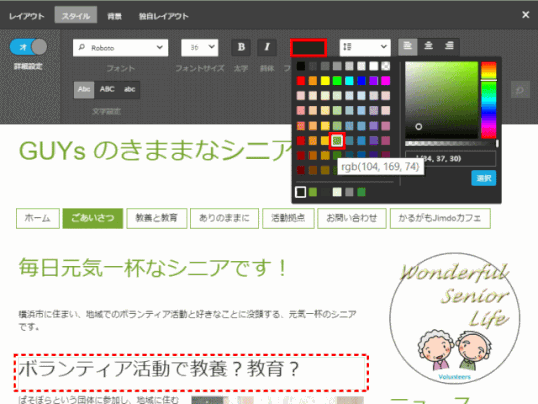
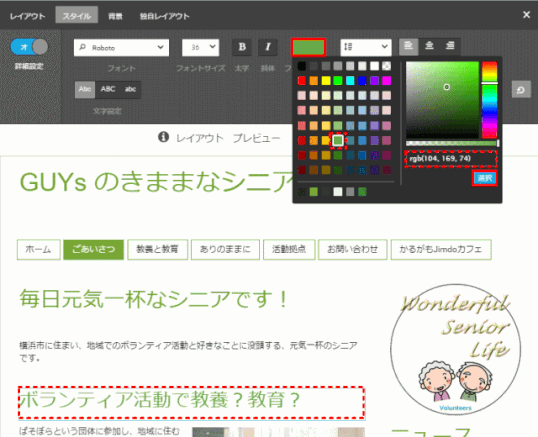
❹[フォントカラー]をクリックし、パレットから濃い目の緑色を選択する
パレットでは、緑色系の下から3番目の色を選択します。
変更前の色は rgb(34, 37, 30) だが、これを rgb(104, 169, 74) に変更します。

⇩
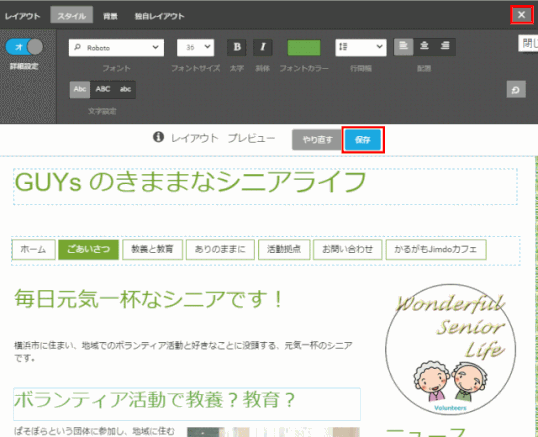
中見出しのフォントカラーが変更される。

❺ 書式の設定が済んだら[保存]をクリックする。[X]でツールを閉じる

❻ 同じサイト内の中見出しのスタイルが変更されているのを確認する。
❼ 小見出しのスタイルを変更します。
変更前後の見出しのサイズとフォントカラー
タイトル文字 48 rgb(119, 166, 48)
大見出し 40 rgb(119, 166, 48)
中見出し 36 rgb(34, 37, 30) → rgb(104, 169, 74)
小見出し 28 rgb(34, 37, 30) → rgb(54, 119, 20)

⇩
小見出しのスタイルが変更になる。

