
062 サイト内検索を設置する
Google のカスタム検索でサイト内検索ボックスを作成し、自動生成されるコードをホームページに貼りつけることで、簡単にサイト内検索ボックスを設置できます。
サイトの訪問者が情報を見つけるのに役立ちます。
サイトサーチとカスタム検索
サイトサーチは、Business プランで使用できる機能で、HTMLコードの編集は必要なく、ワンクリックでホームページに検索窓を追加できる。
カスタム検索は、どのプランでもご利用できるが、自分で外部の検索サービスにてコードを生成してホームページに貼りつける必要がある。
062-1 サイト内検索ボックスの作成
➊ Google カスタム検索エンジン サイトへアクセスします。
1)カスタム検索エンジンサイトにログインする
① URLをクリックします: https://www.google.co.jp/cse/all
② ログインしていない場合は、Google アカウントでのログインを求められるのでログインします。
ここでは姉妹塾サイト内に検索ボックスを設置するので、姉妹塾サイト用の Google アカウントでサインインします。
⇩
「プログラム可能な検索エンジン」画面が表示されます(新しいコントロールパネルの場合)。

2)当 Google アカウントで、以前に検索エンジンを作成していない場合は、
「すべての検索エンジン」では「検索エンジンはまだ作成されていません」と
表示される。
「最初の検索エンジンを作成してください」をクリックします。
❷ 新しい検索エンジンを作成する
①「検索エンジン名」を入力する
②「特定のサイトまたはページを検索」を選ぶ
③ サイトのURLを入力する

④「検索設定(そのままにする)」、
⑤「ロボットではありません」を選択する
⑥「作成」をクリックする

❸ 検索エンジンの作成が完了する
「新しい検索エンジンが作成されました」とメッセージが表示される。
コードの右端にある「コピー」マークをクリックすると、「クリップボードにコピーされました」とのメッセージが表示される。

「カスタマイズ」をし「プレビュー」で確認することも可能です。
カスタマイズ後に、コードを再度コピーしてクリップボードにコピーします。
062-2 コードの取得と設置
作成された検索エンジンのコードを取得し、Jimdoページに挿入します。
➌「コードを取得」
1)上記「062-1 サイト内検索ボックスの作成」で、➋ 検索エンジン作成の3)直後で、「コードをコピー」ボタンをクリックします。

❹ ページに挿入する
1)ホームページにログインする
2)サイト内検索ボックスを設置する場所で、①[+コンテンツを追加]→「カスタム検索」を挿入します。

3)②コードを貼り付け、③「保存」ボタンをクリックします。

⇩

❺ ページに挿入後でも、デザインの変更は可能
カスタム検索ウィンドウが Jimdo ページに挿入後でも、Google カスタム検索サイトで「検索エンジン」のデザインの変更をして「保存」し Jimdo ページの再読み込みをすると、変更が Jimdo ページに反映される。
062-3 検索エンジンの削除
➊ カスタム検索エンジンサイトにログインする
1)カスタム検索エンジンサイトにログインする
① URLをクリックします: https://cse.google.co.jp/cse/all
② Google アカウントでログインします。
⇩
「カスタム検索」画面が表示されます。
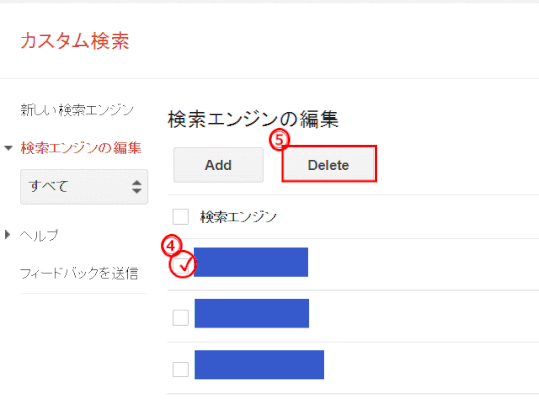
➋ 検索エンジンを選んで削除する
1)登録した検索エンジンがリストされているので、④削除する検索エンジンにチェックをいれ、⑤「Delete」ボタンをクリックします。

062-4 カスタム検索エンジン利用規約
Copied from google web site: 2018/8/8
カスタム検索エンジン利用規約
Google カスタム検索エンジンへようこそ。カスタム検索エンジン(以下「本サービス」)の使用にあたっては、利用者(以下「利用者」)は、Google Inc. およびその子会社、関連会社(以下「Google」)との下記の利用規約(以下「本利用規約」)の条項を確認し、同意するものとします。
1. サービス。
1.1 サービスの説明。 カスタム検索エンジンは、利用者が Google 検索エンジンを活用して、カスタマイズされたウェブ検索サービスをサイト(以下の定義を参照)で提供できるように支援するものです。本利用規約において、「サイト」とは、利用者が JavaScript または同様のプログラミング(以下「コード」)を挿入し、Google 検索ボックス(またはサイトのユーザー(以下「エンドユーザー」)が検索クエリ(以下「クエリ」)を入力するためのその他の手段)(以下「検索ボックス」)を表示する 1 つ以上のウェブサイトを指します。サイトから Google に送信されるクエリはすべて、Google が随時提供する技術仕様に従い、該当サイトから送信される必要があります。Google は、利用者のクエリを Google のネットワーク インターフェースで受信し、Google の検索エンジンを使用して処理したうえで、その検索結果(以下「検索結果」)を検索結果ページに表示します。本利用規約における「検索結果ページ」とは、本サービスの検索結果をエンドユーザーに表示し、Google によりホストまたは管理されるウェブページを意味します。
本サービスで表示される検索結果は、次の一部またはすべてにより決定されます。(a)利用者が本サービスで行った指定に従い制限または除外されるウェブサイト、(b)利用者によって作成されたラベル、または(c)本サービスのドキュメント(http://www.google.com/support/customsearch/bin/answer.py?answer=1714300、または Google により独自の裁量で随時提供されるその他の URL)に定められるとおり Google が随時提供する本サービスのその他の機能。
明示的に規定されていない限り、Google は、理由の如何にかかわらず、通知なく本サービスを変更または停止することができます。その際、利用者、エンドユーザー、または第三者に対して責任を負いません。現在の本サービスを拡張または強化したすべての新機能は、本利用規約に従うものとします。
1.2 変更。 Google は、本利用規約を予告なく変更することがあります。最新の利用規約は、利用規約でいつでもご覧いただけます。本利用規約の変更を受け入れられない場合、利用者は、利用者のサイトからコードと検索ボックスを削除することにより、サイト上での本サービスを解約し、本利用規約を終了することができます。本利用規約の変更後もサイト上でコードまたは検索ボックスを継続して使用する場合、利用者は本利用規約の変更を受け入れたと見なされます。
1.3 利用者の義務。 利用者はエンドユーザーからクエリを受け取り、そのクエリを Google に転送するものとします。利用者と Google が合意した場合を除き、利用者は Google の提供する検索結果をどのような方法でもフレーム、キャッシュ、修正しないものとします。Google は、エンドユーザーからのクエリの受信、および利用者と Google のネットワーク インターフェース間で行われるデータ転送には一切の責任を負いません。利用者は、本利用規約に定められた義務を履行するために必要なすべてのハードウェアおよびソフトウェアを用意するものとします。かかる義務は以下を含みますが、これらに限定されません。(a)サイトを作成し、運営する。(b)サイトと本サービス間のインターフェースを作成し、運用する。(c)エンドユーザーからクエリを受信し、そのクエリを Google に転送する。
1.4 適切な行為。 利用者は次の行為を行ってはならず、また第三者に同様の行為を行うことを許可してはなりません。(a)検索結果に含まれる情報(個々の情報または情報全体)に対する編集、修正、削除、選別、または順序を変える行為。これには、検索結果に Google 以外から提供された検索結果または広告を挿入する行為も含まれますが、これらに限定されません。(b)本サービスのドキュメントに記載されている場合を除き、検索結果または検索結果ページをフレームする行為。(c)ポップアップ、ポップアンダー、終了ウィンドウ、拡張ボタン、またはアニメーションに検索結果を表示する行為。(d)検索結果をエンドユーザー以外の第三者に対して表示する行為。(e)検索結果ページ(検索結果を含む)の表示全体を最小化、除去、またはその他の方法で妨げる行為。(f)本件サイト以外のウェブサイト、またはその他の場所において、本規約で明示的に許可されている範囲内で、本サービスを直接的または間接的に利用、開始、起動するか、または本サービスを導入する行為。(g)本サービスまたは本サービスへのアクセス(検索結果、その一部、コピー、または派生物を含むが、これらに限定されない)を譲渡、販売、賃貸、掲載、再掲載、貸与するか、またはブランド提携、共同使用、サービス ビューロ、その他の許可されていない目的に使用する行為。(h)第三者が利用者に検索結果の料金を支払うこと、利用者が第三者に検索結果の料金を支払うこと、またはいずれかの当事者が検索結果による収益や使用料の分配を受けることを定めた協定または契約を締結する行為。(i)自動化された手段、不正な手段、詐害的手段、または他の不法な手段(クリックスパム、ロボット、マクロ プログラム、インターネット エージェントを含むが、これらに限定されない)によって、直接または間接的に、クエリあるいは検索結果の表示回数またはクリックを創出する行為。(j)本サービスまたは Google の他の技術、コンテンツ、データ、ルーチン、アルゴリズム、メソッド、アイデア デザイン、ユーザー インターフェース技術、ソフトウェア、素材、ドキュメントの修正、翻案、翻訳、派生物の作成、または逆コンパイル、リバース エンジニアリング、逆アセンブル、その他の方法によってソースコードを生成する行為。(k)本サービスまたは Google の他の技術、ソフトウェア、素材、およびドキュメントに添付または挿入されている Google の著作権に関する通知、商標、その他の独占的権利の表示を削除、汚損、不鮮明化、または改変する行為。(l)本サービス(検索結果、その一部、コピー、または派生物を含むが、これらに限定されない)によって取得した情報を「クロール」、「スパイダー」、インデックス登録するか、あるいは一時的でない形で保存またはキャッシュする行為。(m)本サービスまたはそれに関連する独占的情報の使用またはアクセスにより、本サービスに代わりうる、または類似するサービスあるいは製品を作成したり、かかる作成を企てたりする行為。(n)Google に対して悪影響を及ぼす行為や実施への関与、その他の Google の名誉や営業上の信用の毀損または失墜につながる行為や実施への関与。さらにサイトには、わいせつ、敵対的、または暴力的なコンテンツおよび、刑法やその他の適用される法律、サービス ポリシーに違反したり、第三者の権利を侵害したり、あるいはそれらを教唆したりする他の素材、製品、またはサービスを組み込まないものとします。
1.5 非排他性。 契約期間において、利用者がサイトで Google 以外の検索サービスを提供する場合、利用者は、かかる Google 以外の検索サービスが Google から提供される検索サービスと相応に混同されないようにします。また、Google が本サービスを非独占的に提供し、検索エンジン アプリケーションを含む各種のアプリケーションでの使用を目的に継続してサービスをカスタマイズし、第三者に提供していくことを、利用者は了承するものとします。
1.6 広告。 本サービスを通じて Google により提供される検索結果ページまたは関連要素には広告が表示されることがあり、利用者はその表示に同意するものとします。本サービスは、利用者が登録可能な Google AdSense プログラム(www.google.com/adsense)と互換性があり、AdSense の利用規約の対象となります。
2. 財産権。
2.1 Google の権利。 本利用規約において、「知的所有権」とは、特許法、著作権法、半導体チップ保護法、著作者人格権法、営業秘密法、商標法、不正競争法、パブリシティ権法、プライバシー権法、およびその他すべての知的所有権法と、それらのすべての適用、更新、敷衍、復元に関連して、現在または将来において世界的に有効となるすべての権利を意味します。利用者と Google の関係において、利用者は、Google が本サービス(Google の検索エンジン技術および Google ブランドを含み、Google が第三者からライセンスを取得した技術は含まない)に付随するすべての権利、所有権、および利益(すべての知的財産権を含むが、これらに限定されない)を保有し、本利用規約に明示的に規定されている場合を除き、利用者が本サービス(Google の検索エンジン技術および Google ブランドを含む)に付随する権利、所有権、および利益を取得しないことを了承するものとします。AdWords、AdSense、Google、「Google」ロゴ、その他の Google および PageRank を含むマークは Google の商標です。
2.2 ブランドのライセンス。 本利用規約において、「ブランド」とは、各当事者の商号、商標、サービスマーク、ロゴ、ドメイン名、およびその他の特有の表示であり、当該当事者が随時保護するものを意味します。Google は、本利用規約に基づき、契約期間において、本サービスを使用することの宣伝または広告および第 2.3 項に記載された利用者の義務の履行を目的として Google のブランドを表示する譲渡不能で再実施権のない非独占的なライセンスを利用者に付与します。利用者は、本利用規約に基づき、契約期間において、利用者が本サービスを使用することを宣伝する目的で利用者のブランドを使用する、譲渡不能で非独占的なライセンスを Google に付与するものとします。Google ブランドを使用する際は、Google ブランドの取り扱いガイドラインに従うものとします。このガイドラインは、現在 http://cse.google.com/docs/branding.html に記載されています。Google は、Google ブランドまたは Google ブランドの取り扱いガイドラインを変更することがありますが、その場合は Google ウェブサイトでお知らせします。利用者がその商品およびサービスで Google ブランドを使用する場合は、それらの商品およびサービスについても、Google が Google ブランドとして保証している品質と同レベルの品質を提供するものとします。第 2.2 項の規定を除き、本利用規約のいずれの条項も、相手方のブランドに付随する権利、所有権、または利益を授与しないものとします。利用者による Google ブランド(Google ブランドに付随する営業上の信用を含む)の使用は、Google の利益につながるものであることを条件とします。契約期間中またはその終了後において、利用者は、Google ブランドまたは Google によるその登録について異議を申し立てたり第三者による異議申し立てを支援したりしないものとし(かかる制限が法律によって禁止されている場合を除く)、いかなる点(発音、外観、スペルを含むが、これらに限定されない)でも Google ブランドと混同されるようなブランド(ドメイン名を含む)を登録しないものとします。
2.3 帰属表示。検索ボックスには、本サービスが Google によって提供されていることを示すグラフィックを目立つように表示するものとします。利用可能な一連のグラフィック オプションは、Google ブランドの取り扱いガイドライン(http://cse.google.com/docs/branding.html)で提供します。このグラフィックは http://www.google.com または Google が契約期間中に随時提供する他のアドレスにある Google サイトにリンクするものとします。
2.4 デジタル ミレニアム著作権法。Google は、著作権侵害の申し立てに対して、デジタル ミレニアム著作権法に基づき適切な対応をとることをポリシーとしています。方法と詳細については、http://www.google.com/dmca.html をご覧ください。
Google の資料における利用者のブランドの使用。 Google は、プレゼンテーション、営業資料、顧客リスト(Google のウェブサイトおよびサービスのスクリーン ショットに掲載された顧客リストを含むが、これらに限定されない)で適用できる範囲において、利用者のブランドを使用することがあります。利用者の要求に応じて、Google はかかる利用に関するサンプルを提示します。利用者は、本契約のもとでの本サービスの参加に関して、Google ブランドを含んだプレスリリースの発表や公示を Google による事前の許可なく行わないものとします。
メタデータのコンテンツ。 本項において、次の用語には、下記に示す意味があります。
「Google 関連会社」とは、直接的または間接的に管理を行い、Google により管理される、または Google による一般的な管理下にある事業体を意味します。このため、「管理」には、Google の 50% を超える議決権または持ち分の管理が含まれます。
「Google エンドユーザー」とは、Google サービスにアクセスする、または Google サービスを使用するエンドユーザーを意味します。
「Google サービス」とは、各種のパソコンや電子技術、ネットワーク(提携およびそれ以外)、システム(Google サイトや Google の提携パートナー サイトを通して利用可能なインターネット ベースのサービスや製品を含むが、これらに限定されない)を通してアクセスできる、または提供される、Google の製品およびサービスを意味します。
「Google サイト」とは、Google または Google 関連会社が所有するドメイン(そのすべてのサブドメインとディレクトリを含む)にあるウェブサイトと、そのすべての継承サイトを意味します。
「メタデータ コンテンツ」とは、(a)利用者によるカスタム検索エンジンの使用に基づき、利用者から Google に提供されるメタデータ(ラベル、属性、および利用者から送信されたラベル、属性、URL の関連付けを含むが、これらに限定されない)、(b)利用者の情報をエンドユーザーに表示することを目的とする、利用者から提供または利用者によって作成されたテキスト、データ、画像、およびその他のコンテンツ、(c)利用者によって選択されたニックネーム、(d)利用者が参加することを選んだ場合、カスタム検索エンジンに基づき利用者から Google に提供された評価、レビュー、コメント、および利用者から Google に提供されたその更新を意味します。
「ニックネーム」とは、利用者および利用者のメタデータ コンテンツをエンドユーザーが識別できるよう利用者が選択できる名前、およびその更新を意味します。
「更新」とは、更新、修正などの変更を意味します。
本利用規約に従い、利用者は、Google に対し(i)Google サービスを通して、メタデータ コンテンツに基づく派生物の使用、複製、修正、配布、作成、およびメタデータ コンテンツの表示(一般公開またはそれ以外)行い、(ii)Google エンドユーザーに Google サービスを通してメタデータ コンテンツへのアクセスと使用を許可するための、取り消し不可で永続的かつ非独占的な全世界における著作権使用料の発生しない権利およびライセンスを許諾するものとします。Google は、本項に基づくその義務の履行およびその権利の行使に関連してコンサルタントやその他の請負業者を、Google と同じ義務が課せられることを条件に使用できるものとします。この取り決めに従って許諾されるライセンスは、Google サービスの使用に関連して、Google 関連会社、Google の提携パートナー、Google 関連会社と Google エンドユーザーの提携パートナーを除き、Google によって再使用許諾されないものとします。
本項に基づき許諾されるライセンスを除き、利用者はメタデータ コンテンツに付随するすべての権利、所有権、利益を保有します。さらに利用者は、カスタム検索エンジンに関連して、かかるメタデータ コンテンツが帰属するか関連付けられて使用される他の契約に従い Google にライセンスを付与または譲渡されることがない範囲で、利用者が作成または所有するその他のすべてのコンテンツに対するすべての権利も保有します。
別段の定めにかかわらず、利用者は、本契約のいかなる内容も Google が本項に基づいて利用者以外の提供元から取得するデータを Google が使用することを妨げたり制限したりするものではないことを了解し、同意するものとします。利用者は、Google がメタデータ コンテンツで使用する、またはメタデータ コンテンツに関連付けて使用するいかなる情報、コンテンツ、データに対して権利、所有権、および利益を保有しないことを認め、同意するものとします。また利用者は、かかる情報、コンテンツ、データに対する所有権および利益を請求しないものとします。Google およびそのライセンサーは、Google サービス、Google サイトならびに Google サービスもしくは Google サイトを構成する、または Google サービスもしくは Google サイトの一部もしくは全体を通して表示されるすべてのコンテンツもしくはデータ(メタデータ コンテンツを除く)に付随するすべての権利、所有権、および利益を保有するものとします。
利用者は、メタデータ コンテンツに記載されるまたはメタデータ コンテンツの権利を有する当事者が要求する通信、修正、削除を受け入れ、それに対応することに責任を持つものとします。ここでかかる通信とは、Google サービスに関する当該情報を保有することから発生するものか、メタデータ コンテンツに関連するものとします。
本利用規約に基づき Google に許諾される権利には、Google サービス、Google サイト、Google の提携パートナー サイト、Google 関連会社の提携パートナー サイト上のメタデータ コンテンツの一部を表示する権利、およびメタデータ コンテンツのかかる部分が含まれるウェブページへのリンクを表示する権利が含まれ、表示対象はすべて Google が独自の裁量で決定するものとします。ただし、別段の定めにかかわらず、本項のいかなる内容も、メタデータ コンテンツの一部またはすべてを Google のエンドユーザーが利用できるようにすることを Google に義務付けるものではありません。Google は、Google サービスでの選択されたメタデータ コンテンツの配置および場所を決定する独占的な権利を有するものとします。なお、各当事者は、対応するサービスおよびウェブサイトのデザイン、表示、操作に関し単独の裁量権を保有するものとします。
3. 情報に関する権利とプライバシー。 Google および Google の全額出資子会社は、プライバシー ポリシー(http://www.google.com/privacy.html、または Google により随時提供される他の URL)の条項を条件として、利用者の本サービスの利用により収集された情報を保持し使用することができます。利用者は、Google が、法的に必要とされる場合、利用者のアカウントの個人情報やコンテンツに対するアクセス、維持、開示が法的手続きへの準拠するために必要であるまたは Google、Google 関連会社、一般の人々の権利、所有権もしくは安全の保護のために必要であると正当に判断した場合は、利用者のアカウントの個人情報やコンテンツに対するアクセス、維持、開示を行う場合があることを了解し、同意するものとします。Google によって収集された個人情報は、アメリカ合衆国および Google とその代理店が施設を保有しているその他の国で保存および処理される場合があります。利用者は、本サービスを利用することによって、国外への情報の転送について同意するものとします。利用者は、利用者が Google サービスを使用していることを反映し、http://www.google.com/privacy.html へのリンクを含めるように、利用者のサイトのプライバシー ポリシーを更新することを了解し、同意するものとします。利用者は、本サービスを使用することによって、Google が Google のプライバシー ポリシーに準拠してかかるデータを使用できることに同意するものとします。また、利用者は、本サービスを使用することによって、EU ユーザーの同意ポリシーにも同意するものとします。
4. 保証責任と免責事項。
4.1 Google の保証の否認。 Google は、本サービスおよびブランドに関し、所有権の担保責任または市場性および特定目的への適合性についての黙示的な担保責任を含め、明示的、黙示的にかかわらず、いかなる種類の担保責任も負わないものとします。本サービスおよびブランドは「現状有姿」にて提供されます。Google は、Google のサービスおよび Google ブランドが利用者の要求を満たすこと、または本サービスの提供において中断や誤り(本サービスの利用によって取得した検索結果のエラーや欠落を含む)が発生しないことについて、保証を行いません。Google は、指定されたすべてのドメインがカスタム検索エンジンに含まれることを保証しません。Google は、いかなる場合においても、1,000 ドルを超える損害額については一切の責任を負いません。
4.2 利用者の保証責任。 利用者は以下の事項を保証するものとします。(1)利用者が本サービスに関連して Google に提供するすべての情報が真実であり、正確である。(2)本利用規約に同意するための完全な権能および権限を有している。(3)利用者のブランド、コンテンツ(編集の対象となるテキスト、グラフィック、オーディオ ビジュアル、その他の本件サイトのエンドユーザーに提供されるコンテンツで、Google が提供しないもの)、またはサイトが以下の条件を満たしている。(a)第三者の知的所有権を侵害していない。(b)名誉毀損、誹謗中傷、またはわいせつに当たらない。(c)消費者への不正行為、製造物責任、利用者が締結している契約への違反につながらず、第三者に害を及ぼさない。(d)暴力を助長せず、悪意のある表現を含んでいない。(e)適用されるいかなる法律、制定法、法令、規制にも違反しない。(f)アダルト コンテンツを含まず、不正行為、賭博、または未成年者へのタバコやアルコールの販売を奨励しない。(4)本利用規約を発効させるために必要なすべての政府承認を得る。(5)適用される法律に従い、本利用規約に定められた利用者の義務を履行する。
5. 補償。 利用者は、Google に対して、利用者が本利用規約の下で行った保証、表明、または約束への違反となる申し立てに基づく Google への第三者による訴訟について、補償および抗弁し、免責を与えるものとします。かかる訴訟は、コンテンツ、本件サイト、または利用者のブランド、メタデータが第三者の著作権、営業秘密、または商標を侵害している、または第三者の名誉を毀損しているとの申し立てに基づく Google への第三者による訴訟を含みますが、これらに限定されません。利用者の補償には、(1)かかる申し立てに対する抗弁に関連する弁護士へのすべての報酬および費用、(2)最終的な裁定によって請求されたすべての賠償金および費用、(3)利用者が合意した和解の費用全額が含まれます。Google は、(1)かかる申し立てについて利用者に通知し、(2)訴訟での抗弁に関連する妥当な情報、援助、協力を(利用者の要請に応じて)利用者に提供し、(3)かかる申し立てに対する抗弁および和解に対する完全な統制および独占的な権限を利用者に付与するものとします。利用者は、Google の事前の同意(合理的な理由なしに拒否してはならない)を得ることなく、かかる申し立てについて和解または示談を行わないものとします。
6. 責任の制限。 Google は、本利用規約の内容およびその契約条件に関し、契約、不法行為(過失を含む)などを含み、これらに限定されない、いかなる法理論においても、本契約または Google サービスの利用あるいは利用不能に起因する、いかなる直接的損害、間接的損害、偶発的損害、特別損害、結果的損害、懲罰的損害、典型的損害、またはその他の損害についても、責任を負わないものとします。かかる損害は、収益の損失、利益の損失、データの損失、誤り、または破損、あるいは代替の物品、サービス、または技術の調達費用を含みますが、これらに限定されません。この責任の制限は、Google がかかる損害発生の可能性について事前に察知していたか、または知らされていた場合でも、また本利用規約に規定された責任の制限の本質目的が達成できない場合であっても、適用されるものとします。本サービスは無償で提供され、両当事者は前記の責任の制限が本利用規約に基づく合理的なリスク配分を表すことに同意するものとします。州によっては、偶発的損害または結果的損害の賠償に対する黙示保証の免責または責任の制限が認められていないため、上記の責任の制限または免責が適用されない場合もあります。
7. 期間および終了。
7.1 期間。 本利用規約の期間(以下「期間」)は、利用者が自身のサイトにコードを追加した日に開始され、本利用規約の条項に従って終了されない限り継続します。
7.2 終了。 Google は、本サービスの提供を含むすべての側面を随時変更、中断、または停止することができ、利用者による本サービスの利用をいつでも終了することができます。さらに、いずれの当事者も、理由の如何を問わず、あるいは特定の理由なしに、本利用規約をいつでも終了できます。終了の理由には、利用者が Google に悪影響を及ぼす場合、あるいは Google ブランドの名誉や評判、営業上の信用を傷つけたり、価値をおとしめるなんらかの行為を行ったりした場合が含まれますが、これらに限定されません。本利用規約を終了する場合は、サービスの利用を直ちに中止するものとします。
7.3 要求の拒否。 Google は、独自の裁量で、いつでも理由の如何を問わず、本サービスの利用に対する要求を拒否する権限を有し、かかる拒否により利用者と Google の間では本利用規約が一切無効になるものとします。Google は、かかる要求を拒否する決定によって生じた、いかなる種類の損害についても、利用者に対して責任を負わないものとします。
7.4 終了の効力。 理由の如何を問わず、本利用規約が終了した場合は、(i)本利用規約に基づいて許諾されたすべてのライセンスが終了し、(ii)利用者は、直ちに本サービスの利用を停止し、あらゆる Google ブランドを当該サイトから削除するものとします。
7.5 効力の存続。 理由の如何を問わず、本利用規約が終了または満了となった場合、第 2.1 項、第 4 項、第 5 項、第 6 項、第 7.4 項、第 7.5 項、第 7.6 項、および第 8 項は、それ以後も効力が存続するものとします。いずれの当事者も、相手方に対し、本利用規約がその条項に基づいて終了したことに起因するいかなる種類の損害にも責任を負わないものとします。
7.6 救済。 利用者は、本利用規約に規定されたサービスまたはライセンスに関する制限事項に違反した場合、Google に計り知れない修復不能な損害を与える可能性があることを了承するものとします。これに基づき、利用者は、利用者自身、その役員、従業員、コンサルタント、その他の代理人がかかる条項に違反した場合、Google が法的に請求可能な救済に加えて即時差し止めによる救済を申し立てる権利を有することに同意するものとします。
8. その他の規定。 各当事者は、本契約に基づく義務の履行に関連し、適用されるすべての法律、規則、規制を遵守するものとします。すべての通知は英語の書面で行い、(a)利用者に送付する場合は事前に指定された住所に、(b)Google に送付する場合は、Google Inc., Attn: Legal Department, 1600 Amphitheatre Parkway, Mountain View, CA 94043 に送付するものとします。通知は、(i)交付送達の場合は受領した時点で、(ii)翌日配達指定の宅配便の場合は書面による受領確認を行った時点で、(iii)書留または受取証明郵便の場合は受領確認を行った時点で、(iv)同時に第 1 種郵便により通知が発送された場合はファクシミリの受領を確認した時点で、受領されたと見なされます。利用者は、Google の書面による事前の同意なく、全体または一部にかかわらず、本利用規約に基づく利用者の権利を移譲または義務を委任することはできません。かかる譲渡や委任の企図は一切無効となります。利用者は、権利の譲渡やその他の移譲、委任を、本利用規約における利用者の責任を軽減する目的で行うことはできません。利用者は、譲渡、移譲、委任の相手から、本利用規約の条項について書面による同意を得る必要があります。本利用規約および本利用規約に起因する、またはこれに関連する一切の申し立てまたは紛争は、カリフォルニア州法および適用対象となる米国連邦法に則って施行されるものとし、異なる州法の適用を必要とする法原則が選択的に施行されることはありません。各当事者は、カリフォルニア州、サンタクララ郡の裁判所の人的および専属的管轄権に従うことに同意するものとします。本契約の両当事者は、国際動産売買契約に関する国際連合条約および統一コンピュータ情報取引法(UCITA)を本利用規約への適用から明確に除外するものとします。本利用規約は、口頭または書面を問わず、本件に関する他の事前または付帯の契約に優先するものとします。本利用規約の変更または修正は、(i)書面にて、(ii)本利用規約を参考に、(iii)各当事者の正式な代表者が行うものとします。本契約の条項の履行を要求しなかったとしても、以後にかかる履行を要求する権利には影響せず、本契約のいずれかの条項の違反について権利を放棄したとしても、その条項自体について権利を放棄したとは見なさないものとします。本契約の条項が管轄裁判所により執行不能、無効、または法律に反していると裁定された場合、かかる条項については本来の主旨を達成できるよう解釈するものとし、それ以外の条項については引き続き完全な効力を持つものとします。ここに記載の両当事者は、現在および今後も独立した契約者として存在し、両当事者間に委託、提携、出資提携などの関係はないものと見なされます。いずれの当事者も、相手方当事者の従業員、または法的代表者として見なされず、いずれの当事者も相手方当事者に代わって義務を授与する権利または権限を有さないものとします。支払い債務を除き、いずれの当事者も当該当事者の合理的管理を超える状況(行政措置、テロ行為、地震、火災、洪水、または他の天災、労働争議、停電、インターネット障害を含むがこれらに限定されない)の結果生じる債務不履行または遅滞について責任を負わないものとします。本利用規約は、第三者の権利に利するものではなく、第三者に利益を生じさせることはありません。本利用規約は、各当事者およびそれぞれの後継者および譲受人を法的に拘束し、その利益のために効力を生ずるものとします。本利用規約は、本件に関する両当事者間の完全な合意を構成します。本利用規約は本件に関する他の事前または付帯の契約に優先し、かかる契約は本利用規約の条項に準拠するものとします。
