061 Google マップの挿入
Google マップを利用してホームページ上に地図を載せます。
Googleマップコンテンツの仕様変更により、コンテンツ編集画面で、以下の設定項目がなくなりました。
- 尺度調整
- 地図の種類
- スケール
- リスト(ストリートビューの人型アイコン(ペグマン)
- 行き先までのルート
- 地図の高さ
目次
061-1 地図で表示する目的地が一箇所の場合
➊[Google マップ]を追加する
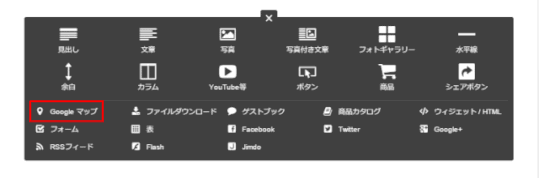
① Google マップを追加する位置にマウスを移動し、[+コンテンツを追加]をクリック、続いて[その他コンテンツ]をクリックする
②[Google マップ]をクリックする

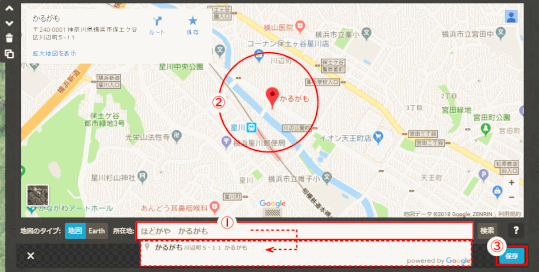
➋ 目的地を表示する
① 住所の入力欄に目的地の住所などを入力する。特定の住所を入力すると候補が表示されるので、候補をクリックする。
目的地、所在地ボックスの入力
マップを挿入直後では、所在地ボックスに住所が入力済みであるが、これを気にしないでそのままキーボードの入力を続けると、入力された文字列は既入力文字列を上書きしてくれる。
② マップ上にその住所周辺が表示される。
③ 場所を確認して[保存]をクリックする。

ページに Google マップが追加される。
設定項目
地図のタイプ:
[地図][Earth]から地図の表示方法を変更できる
所在地:
表示させる所在地の住所を入力し[検索]することができる
拡大地図を表示:
クリックすることで、地図をGoogleマップ画面で表示することができる
地図の表示サイズ
地図の表示サイズ(高さ)を変更する時は、地図の中央下部にあるアイコンを上下にドラッグする。
横幅の場合は、カラムを使用して地図を表示する。隣のカラムには説明文を記述するのも良い。
061-2 地図で表示する目的地が複数の場合
現在のGoogleマップでは、複数の目的地を設定できなくなりました。
複数の地点を表示させるには、Google マップのマイマップにて地図を作成の上、埋め込みコードを取得し、ウィジェット/HTMLコンテンツに貼り付けます。
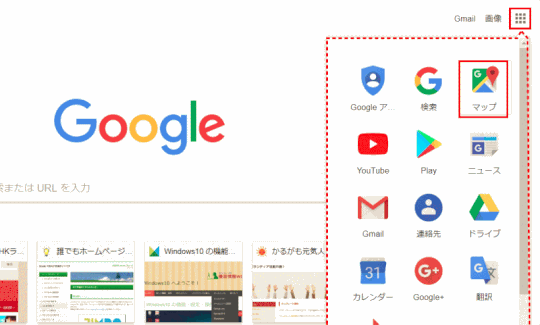
➊ Google マップを開く

➋ メニューから[マイプレイス]を選択する
![jdg03B_04:[メニュー]から[マイプレイス]を選択する](https://image.jimcdn.com/app/cms/image/transf/dimension=540x10000:format=gif/path/s5e82cddab4dd88e6/image/i913a72474ed373b7/version/1532777227/jdg03b-04-%E3%83%A1%E3%83%8B%E3%83%A5%E3%83%BC-%E3%81%8B%E3%82%89-%E3%83%9E%E3%82%A4%E3%83%97%E3%83%AC%E3%82%A4%E3%82%B9-%E3%82%92%E9%81%B8%E6%8A%9E%E3%81%99%E3%82%8B.gif)
➌ Google アカウントでログインする
❹[マイマップ]を選択し[地図を作成]をクリックする
![jdg03B_05:[マイマップ]から[地図を作成]をクリックする](https://image.jimcdn.com/app/cms/image/transf/dimension=540x10000:format=gif/path/s5e82cddab4dd88e6/image/i7f04d8434a2fae51/version/1532777917/jdg03b-05-%E3%83%9E%E3%82%A4%E3%83%9E%E3%83%83%E3%83%97-%E3%81%8B%E3%82%89-%E5%9C%B0%E5%9B%B3%E3%82%92%E4%BD%9C%E6%88%90-%E3%82%92%E3%82%AF%E3%83%AA%E3%83%83%E3%82%AF%E3%81%99%E3%82%8B.gif)
マイプレイスのタブ
- ラベル付き
- 今までにGoogleマップ上に個人がつけたラベル一覧を表示する
- [自宅]と[職場]は自動生成される
- 保存済み
- [お気に入り][行きたい場所][スター付きの場所]のグルーピングに加えてオリジナルグループで保存された地点を表示する。リストのスポット名をクリックするとスポットの詳細情報を表示可能。
- 訪れた場所
- スマホのGPS情報から訪問履歴を表示する。Googleマップアプリの「設定」メニューから「個人的なコンテンツ」の中の「ロケーション履歴」をオンに設定しておく必要がある。
- マイマップ
- 保存されている個人用の地図のリスト。
❺ 地図の名称を入力する
①「無題の地図」をダブルクリックすると、「地図のタイトルと説明を編集」画面が表示される
②「地図タイトル」と「説明」を入力する
例:「地図タイトル」は「活動拠点マップ」、「説明」は「かるがも元気人の活動拠点2箇所」等とする。
③[保存]をクリックする
![jdg03B_06:[無題の地図]をクリックし「地図のタイトルと説明を編集」入力](https://image.jimcdn.com/app/cms/image/transf/dimension=539x10000:format=gif/path/s5e82cddab4dd88e6/image/iaea6270a5bb8c62f/version/1532778507/jdg03b-06-%E7%84%A1%E9%A1%8C%E3%81%AE%E5%9C%B0%E5%9B%B3-%E3%82%92%E3%82%AF%E3%83%AA%E3%83%83%E3%82%AF%E3%81%97-%E5%9C%B0%E5%9B%B3%E3%81%AE%E3%82%BF%E3%82%A4%E3%83%88%E3%83%AB%E3%81%A8%E8%AA%AC%E6%98%8E%E3%82%92%E7%B7%A8%E9%9B%86-%E5%85%A5%E5%8A%9B.gif)
❻ 検索欄に地点名を入力して検索する
① ここでは検索ボックスに「ほどがや」「かるがも」等と入力する。
② 候補地がボックス下にリストされるので合致する候補をクリックする
![jdg03B_07:地点名を検索し、見つかったら[+地図に追加する]](https://image.jimcdn.com/app/cms/image/transf/dimension=539x10000:format=gif/path/s5e82cddab4dd88e6/image/i527a4122bc0758d6/version/1532779079/jdg03b-07-%E5%9C%B0%E7%82%B9%E5%90%8D%E3%82%92%E6%A4%9C%E7%B4%A2%E3%81%97-%E8%A6%8B%E3%81%A4%E3%81%8B%E3%81%A3%E3%81%9F%E3%82%89-%E5%9C%B0%E5%9B%B3%E3%81%AB%E8%BF%BD%E5%8A%A0%E3%81%99%E3%82%8B.gif)
❼ 見つかった箇所を確認して[+地図に追加]をクリックする
① 地図上に緑色のピンが表示され、住所の詳細情報も表示されるので、場所を確認する
② [+地図に追加]をクリックする。ピンが青色に変化する。
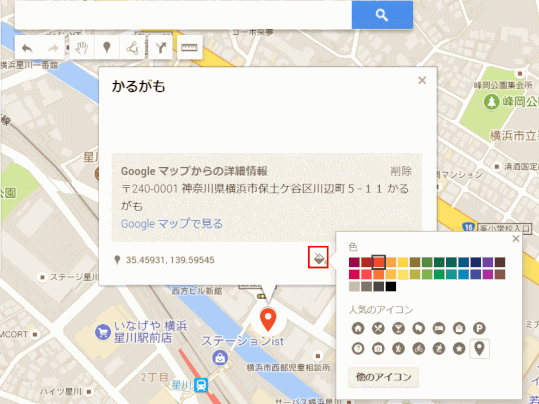
❽ 地図に追加した後は、地点の微調整、地図の表示拡大縮小、地点のアイコンの色の変更などができる

❾ 同じく2ヶ所目の地点を検索して地点を確認して地図に追加する

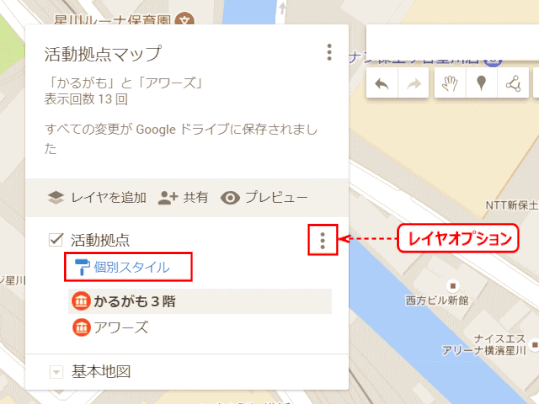
❿ レイヤオプションを設定する
①「レイヤオプション」をクリックしレイヤに名前を付ける
(例:「無題のレイヤ」→「活動拠点」)
②「個別スタイル」>「グループ化方法」を「個別スタイル」にセットする。
(例:他には「均一スタイル」「続き番号」など)
③「個別スタイル」>「ラベル設定」で「名前」あるいは「説明」とする
各項目の「名前」「説明」内容は鉛筆マークのアイコン(編集します)をクリックして変更できる。

⓫ 地図が完成したら、[共有]をクリックする
![jdg03B_20:[共有]をクリックする](https://image.jimcdn.com/app/cms/image/transf/dimension=539x10000:format=gif/path/s5e82cddab4dd88e6/image/i8c65fff40dea7336/version/1532780977/jdg03b-20-%E5%85%B1%E6%9C%89-%E3%82%92%E3%82%AF%E3%83%AA%E3%83%83%E3%82%AF%E3%81%99%E3%82%8B.gif)
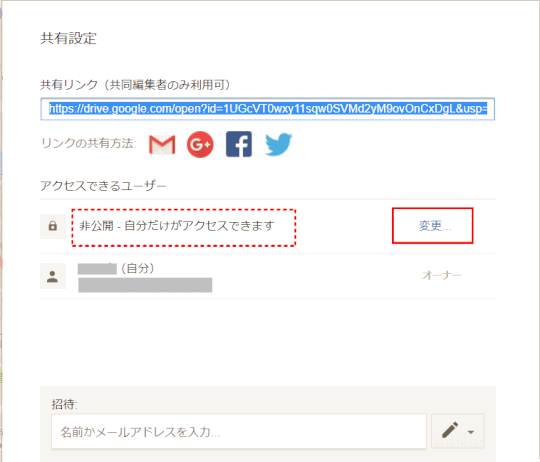
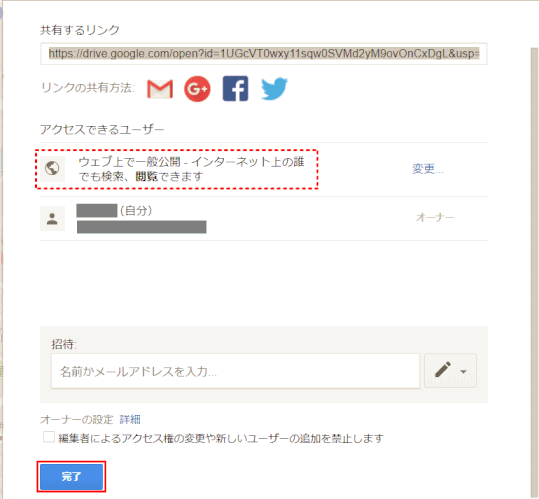
⓬ アクセス範囲は[オン‐ウェブ上で一般公開]を設定する
① 最初の状態では[非公開]になっているので[変更]をクリックする

⇩
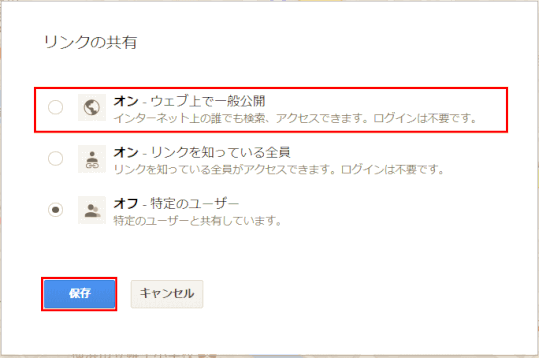
②[オン‐ウェブ上で一般公開]を選択する
③[保存]ボタンをクリックする

⓭ 変更された共有設定を確認し、[完了]ボタンをクリックする

⓮ マイマップのメニューから[自分のサイトに埋め込む]をクリックする
![jdg03B_24:[自分のサイトに埋め込む]](https://image.jimcdn.com/app/cms/image/transf/dimension=540x10000:format=gif/path/s5e82cddab4dd88e6/image/i9db9e19ca7643418/version/1532782990/jdg03b-24-%E8%87%AA%E5%88%86%E3%81%AE%E3%82%B5%E3%82%A4%E3%83%88%E3%81%AB%E5%9F%8B%E3%82%81%E8%BE%BC%E3%82%80.gif)
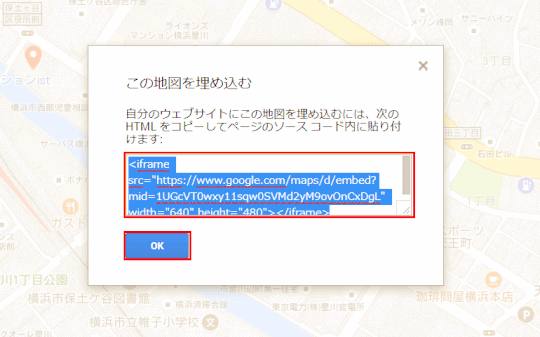
⓯ 埋め込むコードが表示されるのでコピーする

⓰ Jimdo ページにコードを埋め込む
① Jimdo にログインする
② 埋め込まれるマップの幅は標準 640px (高さ 480px)なので、カラムを使うなどしてページ内のマップの位置(左/右寄せ、中央寄せなど)を定める
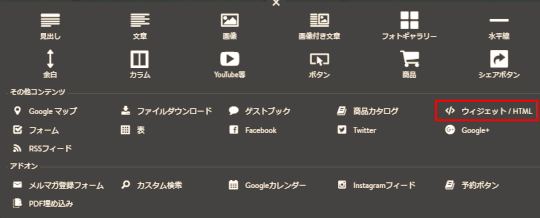
③ 埋め込み位置で[ウィジェット/HTML]コンテンツを追加する

⇩
④ コピーした地図埋め込み用のコードを貼り付ける
⑤[保存]ボタンをクリックする
![jdg03B_27:地図埋め込み用コードを貼り付け、[保存]をクリックする](https://image.jimcdn.com/app/cms/image/transf/dimension=539x10000:format=gif/path/s5e82cddab4dd88e6/image/ia0ab9c4877b7bfa7/version/1532783964/jdg03b-27-%E5%9C%B0%E5%9B%B3%E5%9F%8B%E3%82%81%E8%BE%BC%E3%81%BF%E7%94%A8%E3%82%B3%E3%83%BC%E3%83%89%E3%82%92%E8%B2%BC%E3%82%8A%E4%BB%98%E3%81%91-%E4%BF%9D%E5%AD%98-%E3%82%92%E3%82%AF%E3%83%AA%E3%83%83%E3%82%AF%E3%81%99%E3%82%8B.gif)
⇩

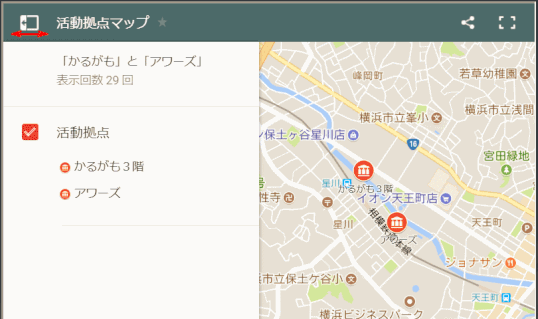
⓱ 埋め込まれたマップを確認する
① プレビューモードで表示する
② マップの名前、目的箇所の表示と説明、などを確認する