D30 Jimdo で動画を表示する
Jimdo では YouTube をはじめとする、さまざまな動画サイトにアップロードされた動画を挿入して表示しすることができます。
ここでは、Jimdo に YouTube にある動画を組み込む方法を紹介します。以下の操作を順に行います。
D30-1 YouTube にある動画の埋め込みコードをコピーする
➊ YouTube にログインする
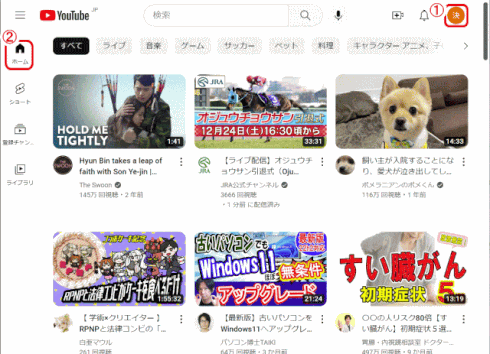
ログイン完了画面

① Google アカウントで、YouTube にログインする
② YouTube「ホーム」が表示さる
➋「動画の管理」画面を出す
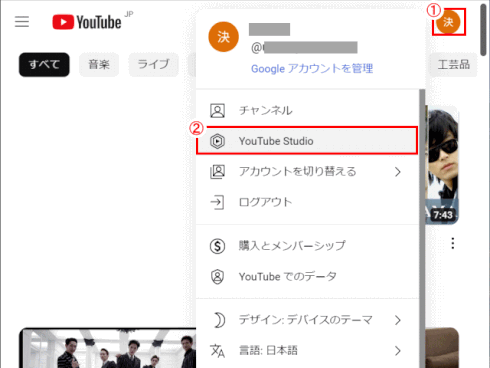
1)「YouTube Studio」を表示する

① 「プロファイル(Google アカウントのアイコン)」をクリックし、
②「YouTube Studio」をクリックする
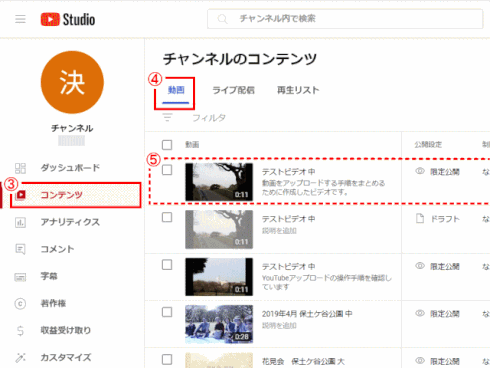
2)「動画」の管理画面を表示する

③ 「コンテンツ」をクリックし、
④動画の管理画面を表示する
➌ ホームページに埋め込む動画の「埋め込みコード」をコピーする
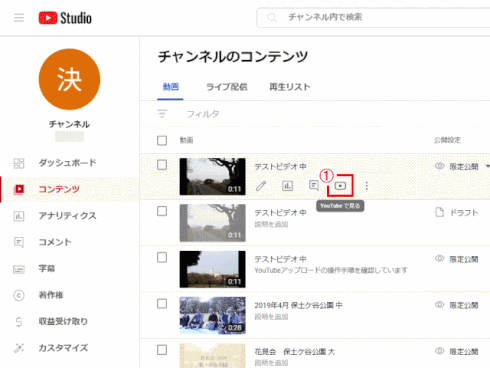
1)動画を選ぶ

①「動画の管理」画面で、該当動画のサムネイル画像にマウスを載せると、表示される[YouTube で見る]をクリックする
⇩
2)動画が再生を始める。
3)[共有]をクリックする。

② 下にスクロールして[共有]をクリックします。
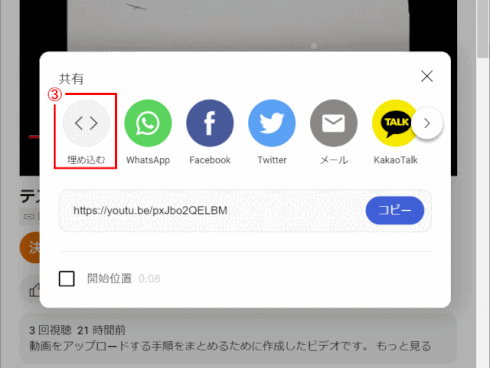
4)「埋め込みコード」での共有を設定する

③「埋め込む」を選ぶ。
⇩
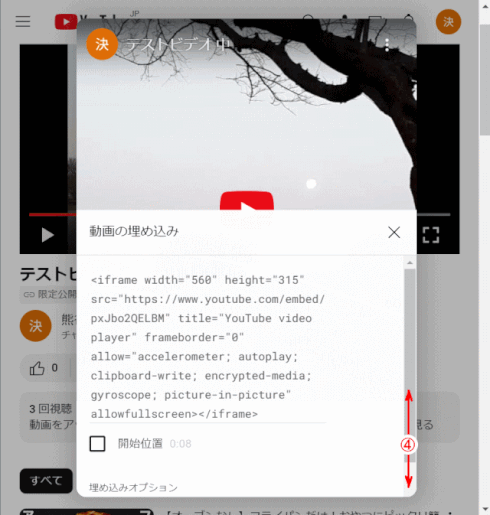
5)「埋め込みコード」のオプションを設定する

埋め込みコードが表示される。
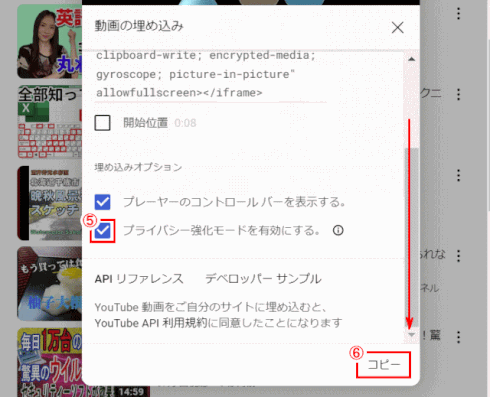
④ コード画面を下方へスクロールし、埋め込みオプションを表示する。

⑤「プライバシー強化モードを有効にする」のチェックを入れる。
⑥[コピー]をクリックする。
埋め込みコードがクリップボードにコピーされる。
動画が終わったら関連動画を表示する
動画の再生終了後、関連動画を表示するかどうかを決める。チェックをすると、広告関連動画が表示されない(実際は広告が表示されないのではなく、表示されづらくなる)。
YouTube Studio ではこのオプションは無い。
YouTube Studio でコピーしたコードを「YouTube 等」で貼り付けると、動画が終わっても関連動画が表示されることは無い。
一方、「ウィジェット/HTML」で貼り付けると、「プライバシー強化モードを有効にする」のチェックの有無で、(チェック入りの場合)関連広告動画が表示されづらかったり(チェック無しの場合)関連広告動画が表示されたりする。
❹ 動画をJimdoページに挿入するには、次の「YouTube から動画を挿入する」へ進む。
D30-2 YouTube から動画を挿入する
「YouTube等」でコードを入りつけた場合 vs. 「ウィジェット/HTML」
「+コンテンツを追加」で「ウィジェット/HTML」ではなく、「YouTube等」でコードを貼り付けると、「動画が終わったら関連動画を表示する」のオン/オフのコントロールが効かず、常に関連情報が表示されてしまう。「ウィジェット/HTML」で貼り付ける場合はコントロール通りの表示になる。
(注:この囲み記事内容は、You Tube Studio で操作するようになると変更され、「YouTube 等」でコンテンツを挿入した場合でも、関連動画の表示をストップできるようになった。)
➊ 挿入する動画の埋め込みコードをコピーする
➋ Jimdo ページを開く
➌ YouTube をコンテンツとして追加する
1)「ウィジェット/HTML」から追加する

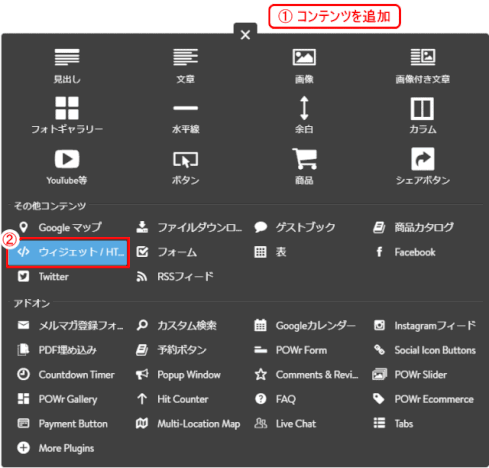
①「コンテンツを追加」で、
②[ウィジェット/HTML]を選ぶ。
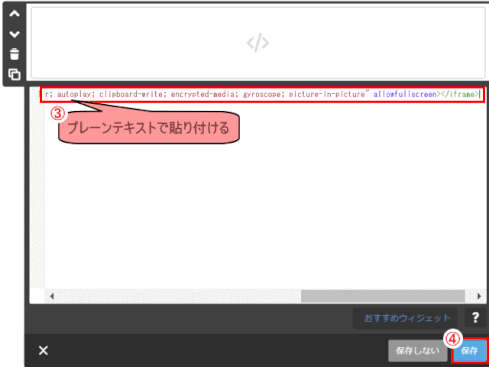
2)コピーした動画のコードを貼り付ける

③ コピーした動画のコードを貼り付けて、
④「保存」する
❹ 表示サイズや位置を調整する

1)表示を中央揃えとする
[ウィザード/HTML]でYouTubeのコードを埋め込んで表示すると、表示は左寄せとなる。これを中央揃えにするには、埋め込みコードを次のように変更する。
<div style="margin: 0 auto; width: ○○px;">埋め込みコード</div>
とする。○○は、埋め込みコードに記述されている width=〇〇の〇〇と同じ値とする。以下はその手順である。
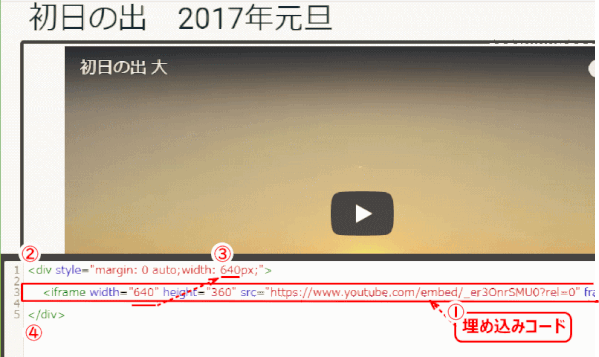
① [ウィザード/HTML]で「埋め込みコード」を入力する
② 埋め込みコードの直前の行に以下を追加する
<div style="margin: 0 auto; width: 〇〇px;">
③ 〇〇は、埋め込みコードに記述されている width="〇〇" の〇〇と同じ値。
ここでは、width="640" なので、width: 640px と入力する。
④ 埋め込みコードの次の行に以下を入力する
</div>

⑤ [保存]をクリックする
⇩
中央揃えで表示される。

2)横幅一杯に表示する
①「ウィザード/HTML」で埋め込みコードを挿入する
② コンテンツを挿入した位置の横幅を調べる
③ 埋め込みコードを変更する:
横幅(width)を幅一杯にし、高さ(height)は縦横比が崩れないよう値を計算して変更する
④[保存]する
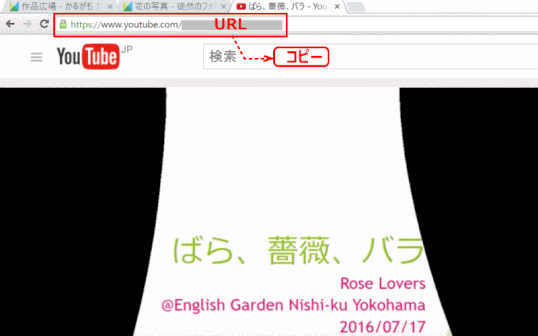
URLをコピーするもう一つの方法
URLをコピーするには、上のステップ➌の1)で該当の動画のサムネイルをクリックすると動画がブラウザで表示されます。そのブラウザのURL値をコピーする方法でも良い。