
jQuery コードの記述
JavaScript の実行タイミングと jQuery コードの記述
head 要素内に script 要素(<script>~</script>)を記述するとしました。
一方 Web ブラウザは HTML ファイルを先頭から順次読み込んでいきます。script 要素が読み込まれた段階で、script 要素内に記述された命令を実行します。
従って、head 要素内の script 要素に body 要素内の HTML を操作するための命令を書いても、ブラウザがまだ script 要素までしか読み込んでいないので、意図した通りには動きません。
そこで登場したのが、スクリプトを実行するタイミングを制御する ready という jQuery のメソッドです。
ready メソッドは以下の形式で使います。
ready メソッド
$(document).ready(function(){
ここに jQuery による処理を記述する
});
HTML(document)の読み込みが終わった後(ready)に、記述された処理が実行される。
これにより、head 要素内の script 要素にスクリプトを記述した場合でも、body 要素内の HTML を操作できるようになる。
ready メソッドは以下のような省略形でも記述します。
ready メソッド
$(function(){
ここに jQuery による処理を記述する
});
このように $(function(){ }); を記述すると、ブラウザはその中に記述された処理をいったん予約状態にしておき、HTML を最後まで読み込んだ時点でそれらを実行するようになります。
jQuery コーディングの意味
次のようなコード記述がある場合、
jQuery コード
$(function(){
$("A"). B()
});
A はセレクタ、B はメソッド、B の直後のカッコ内をパラメータと呼びます。
セレクタは、「操作が発生した要素」や「変更したい要素」を指定し、次のように記述されます。
セレクタの記述
$("セレクタ")
セレクタは "(ダブルクォーテーション)、もしくは ' (シングルクォーテーション)で囲います。
セレクタには CSS のセレクタとほぼ同じものが利用できます。
例えば次のように記述すると、id 属性が main の要素内に存在する img 要素を指定できます。
id 属性が main の要素内に存在する img 要素をセレクタとして指定
$("#main img")
セレクタで指定した場所で、メソッドおよびパラメータとして記述した命令(jQuery の命令)が処理されていきます。
それは、セレクタで指定された要素の HTML や CSS を、jQuery が操作・変更することで実現します。
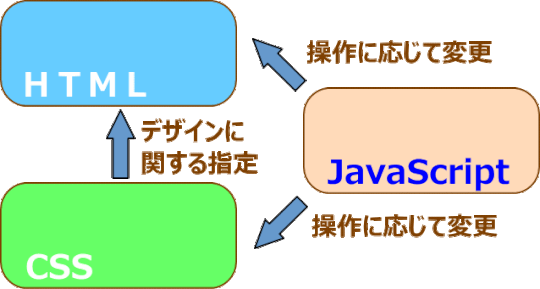
JavaScript の動きと HTML/CSS の関係
JavaScript は、ユーザーの操作などが発生したタイミングで、HTML や CSS を動的に変更することにより、Web サイトにインタラクティブな働きを与えます。
以下の図は、HTML/CSS と JavaScript との関係を表したものである。すなわち、jQuery 記述を構成する JavaScript は HTML に対しても、また CSS に対しても変更することができる。しかもユーザーの操作に応じて動的に変更できるということになる。

jQuery で HTML/CSS を操作する
jQuery で HTML/CSS を操作するには、次のような書式で jQuery の命令を記述します。
HTML/CSS を操作する、jQuery の命令形式
$("セレクタ").jQuery の命令
jQuery の命令は豊富にあり、例えば html() という命令を使うと、セレクタで指定した要素の内側を変更できます。CSS を変更するには、css() という命令を使います。
これらの命令は、JavaScript の命令ではなく、jQuery 独自の命令で、これを jQuery メソッドと呼びます。が、これを単にメソッドとも言います。
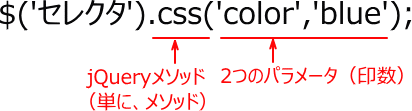
css() 命令は CSS プロパティ名と、設定したい値をカッコ内に(カンマ)区切りで記述します。

上は、「CSS の color プロパティに blue を指定せよ」という命令となる。
サンプルを紹介します。
HTML コード
<div class="sample1">
このテキストは青くなります。
</div>
CSS コード
.sample1 {
color: black
}
上のコードがあったとします。このままだと、テキストは黒色で表示されます。
ここに次の jQuery 記述を追加します。
セレクタ(.sample1)の CSS を color: blue; に変更する命令
$(function(){
$(".sample1").css("color","blue")
});
この結果、テキストは青色で表示されます。
数値と文字列の違い
値の指定方法には2通りあります。
「'」(シングルクォーテーション)または「"」(ダブルクォーテーション)で囲まれた箇所は文字列として認識されます。
文字列以外、例えば数値を指定する場合は「'」や「"」で囲まずに値を指定します。例、.css('opacity',0.5) など。
