
PD6 マジック選択ツール
写真の背景をトリミングしてステッカーに変換したり、3Dオブジェクトに貼り付けしたりできるツールです。
PD6-1 マジック選択
ペイント3Dを起動するもう一つの方法
エクスプローラなどで、例えば切り抜きたい画像がある写真があるとき、その写真を右クリックして表示した中から、「プログラムから開く」で「ペイント3D」を選んで起動しても同様となる。
❶ 画像をペイント3Dで開く
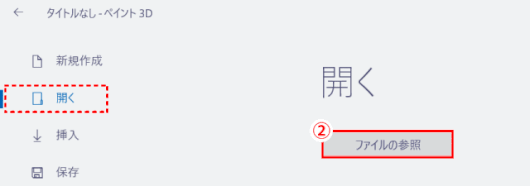
ペイント3Dを起動し、切り取る元の画像を表示するため、①「開く」をクリックする。

⇩
「開く」ダイアログが表示されるので。②「ファイルの参照」をクリックする。

⇩
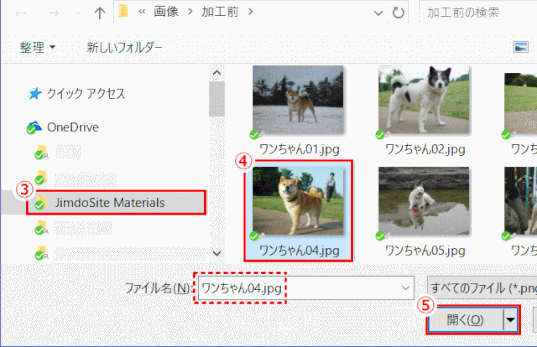
③ 画像のフォルダー、④ 画像ファイルを選択し、⑤「開く」をクリックする。

❷ 最も重要な部分を囲み「マジック選択」を起動する
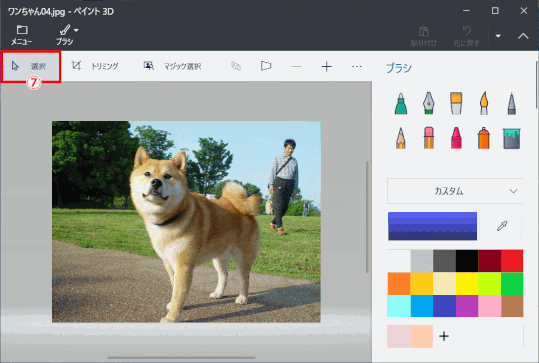
⑦「選択」ボタンをクリックする

⇩
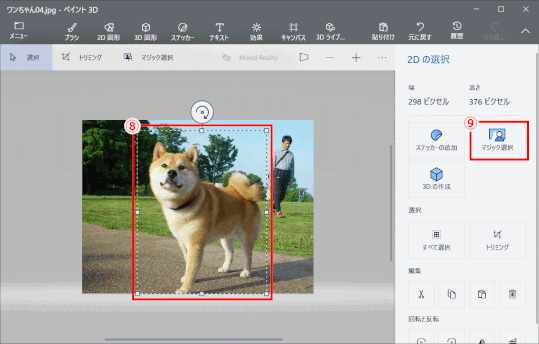
⑧ なが押ししてからドラッグし重要部分、すなわち切り抜きたい部分をマウスで矩形で囲む。
⑨「マジック選択」ボタンをクリックする

切り抜く領域の選択
切り抜く領域を指定する操作方法には、ここで記述している操作だけでなく、上部メニューにある「マジックの選択」をクリックして、表示される青いボックスの角または辺の部分をドラッグして領域を指定することもできる。こちらの方法のほうが、範囲ぎりぎりの指定がしやすい。
❸ 切り抜きたい部分を調整する
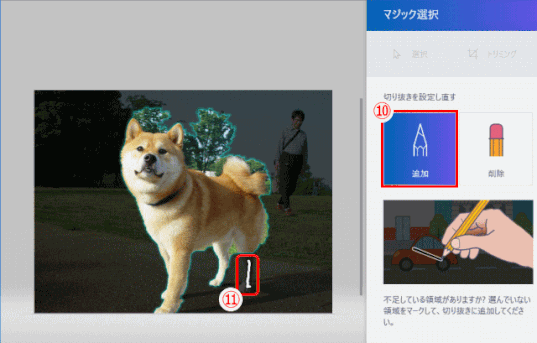
切り抜きすぎた領域ができた場合は、⑩「追加」をクリックし、⑪ マウスでその部分を大雑把になぞります。

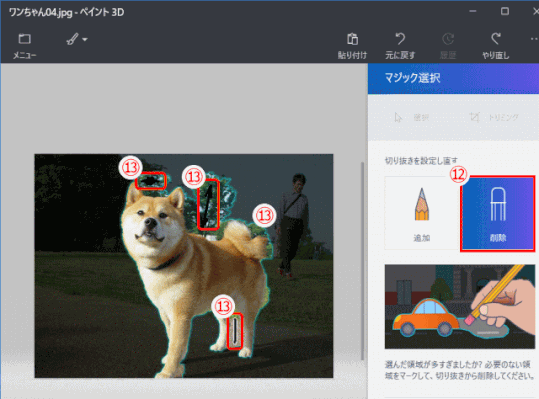
切り抜かれていない余分な領域がある場合は、⑫「削除」をクリックし、⑬ その領域をマウスで大雑把になぞります。

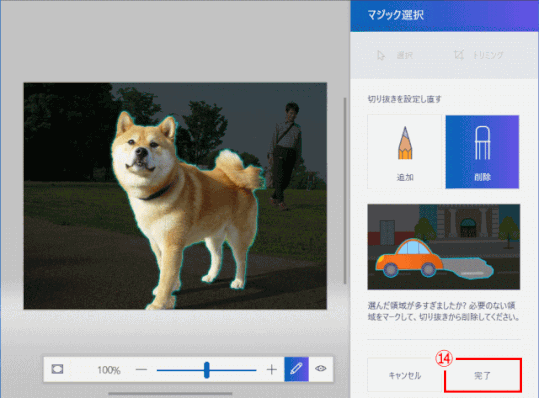
❹ 抜き取りを完了する
抜き取りを完了するには、⑭「完了」ボタンをクリックする。

⇩
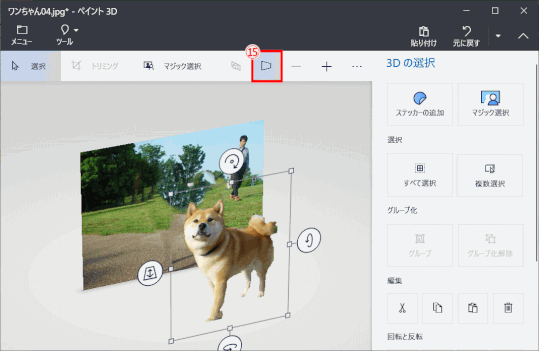
⑮「3D 表示」ボタンをクリックして抜き取りを確認する。

抜き取られた画像は3D化されている。マウスで移動すると背景画像とは関係なくない切り取られた部分だけ移動できる。
ここから後の処理はいくつか考えられる。ここでは、
1)ステッカーにする(→ PD6-2 ステッカーにする)
2)背景を透明にした画像にする(→ PD6-3 背景を透明にした画像にする)
3)背景を新しい画像にする(→ PD6-4 新しい画像と合成する)
などを紹介します。
PD6-2 マジック選択で抜き取った3Dをステッカーにする
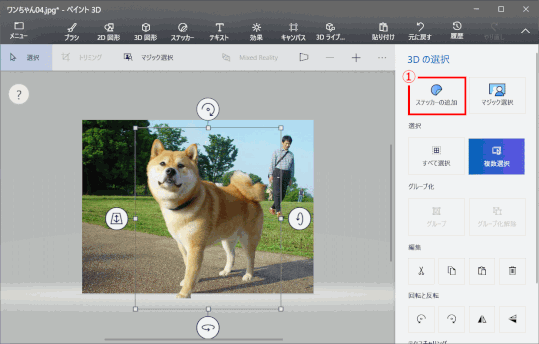
❶「ステッカーの追加」をクリックする
3Dオブジェクトを選択し、① コマンド「ステッカーの追加」をクリックする

⇩
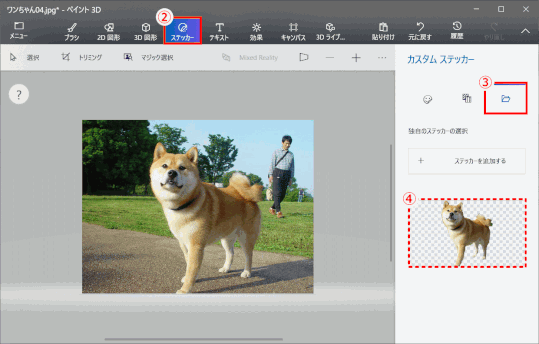
ステッカーは「カスタムステッカー」タブにて表示される。

なお、追加されたステッカーは、ペイント3Dが起動している間だけ有効で、ペイント3Dを終了し、再度起動した場合は「カスタム ステッカー」には表示されない。
PD6-3 マジック選択で抜き取った画像の背景を透明にした画像にする
切り抜いた画像を透過する方法
ペイント 3D で切り抜いた画像を透過する方法には、ここで記した方法以外に次の方法もある。
1)切り抜いた画像を「切り取り」でクリップボードに入れる
2)「メニュー」>「新規作成」で新しいキャンバスを開き、クリップボードから「貼り付ける」
3)「キャンバス」でキャンバスサイズを、貼り付けた画像に合うよう調整する
4)「キャンバス」の「透明なキャンバス」を「オフ」から「オン」にする
5)PNG形式で保存する
※ 上の操作順、特に3)と4)の順を守らないと透過した画像は得られない。
❶ 画像だけを切り取り、クリップボードに保存する
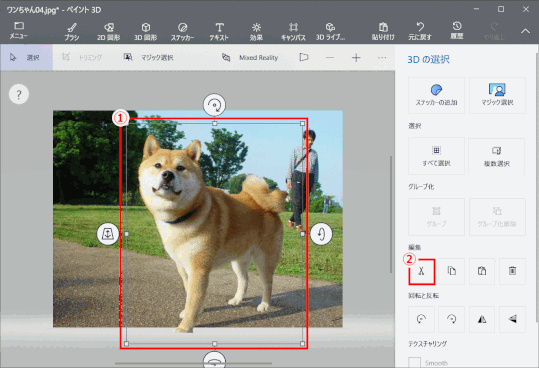
切り抜いた画像を選択①し、右メニューの「編集」から「切り取り②」し、クリップボードに保存する。

⇩

➋ 新しいキャンバスを開く
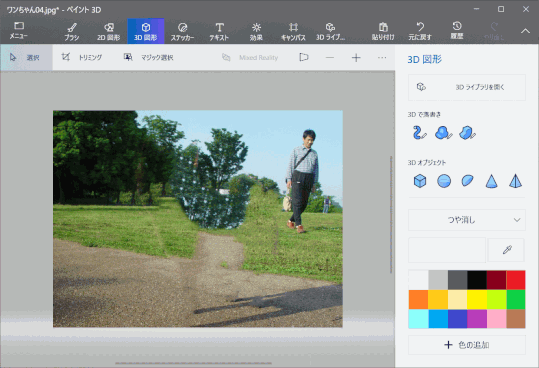
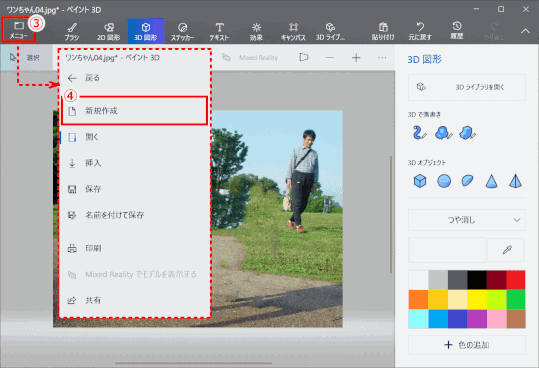
左上にある「メニュー③」から「新規作成④」を選ぶ。
※「作業内容を保存しますか?」と出るが、切り抜いた後の写真は保存する必要が無いので「保存しない」をクリックする。

➌ クリップボードから貼り付ける

❹ キャンバスサイズを変更する
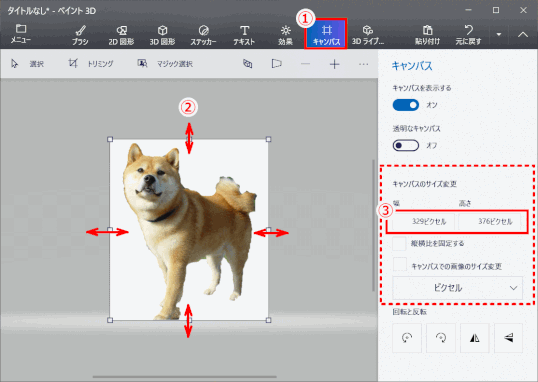
保存するサイズ(キャンバスサイズ)が合っていないので、キャンバスサイズを変更する。「ツール」から「キャンバス①」をクリックする。
マウス②あるいは数字③でキャンバスサイズを変更する。

❺ 透過を設定する
「透明なキャンバス①」を「オフ」から「オン」に変更する。

❻ 画像を保存する
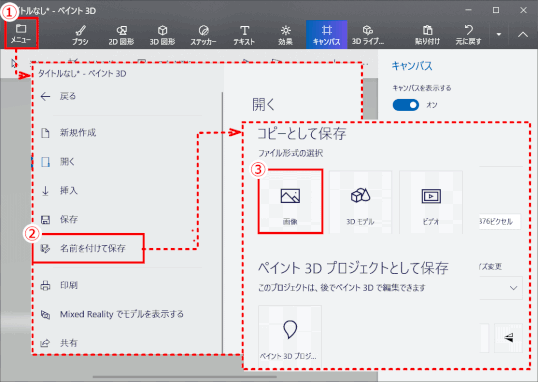
メニュー①から②「名前を付けて保存」を選ぶ。ファイル形式③は「画像」を選ぶ。

⇩
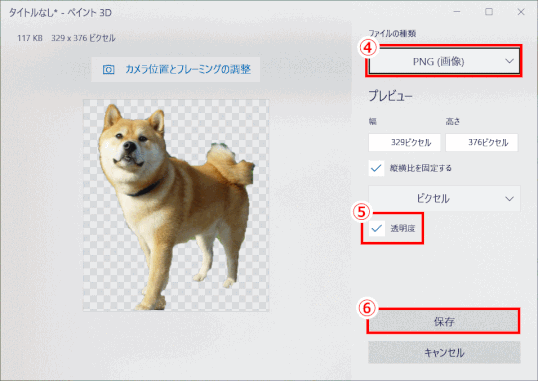
ファイルの種類④は「PNG」を選ぶ。「透明度」にチェック⑤を入れる。「保存⑥」ボタンをクリックする。

⇩
「名前を付けて保存」ダイアログで、フォルダーとファイル名、ファイルの種類(*.png)を確認して「保存」する。
⇩

PD6-4 新しい背景画像と合成する


❶「メニューの展開」で「挿入」を選択
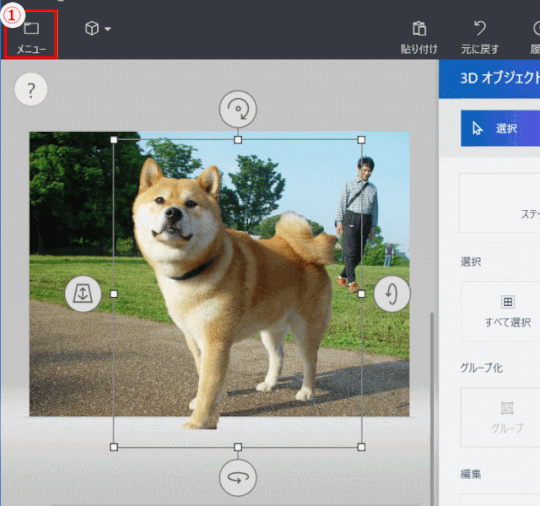
3Dオブジェクトが表示されている状態で、①「メニュー」をクリックする。

⇩
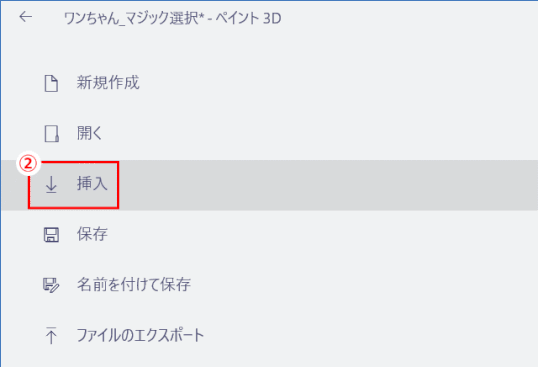
②「挿入」をクリックする

⇩
❷ 挿入する画像を選択する
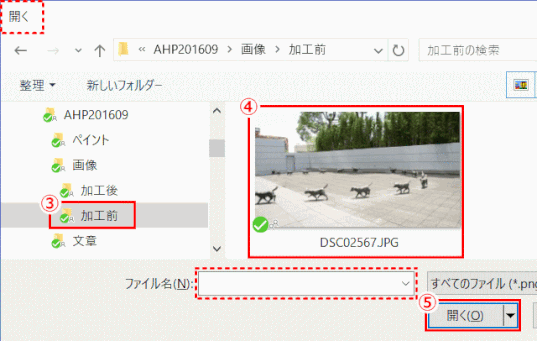
「開く」ダイアログで、③ 挿入する画像が保存されているフォルダーを選択し、④ 画像ファイルを選択し、⑤「開く」をクリックする。
ここでは「DSC02567.jpg」ファイルを選ぶ。

挿入する画像のサイズについて
挿入する画像のサイズは、切り取る前の画像のサイズと同等かそれ以上のサイズが好ましい。切り取る前の画像がキャンバスに残っている場合、そこへ小さいサイズの画像を挿入すると、キャンバスが新旧の画像で二重に見えてしまう。
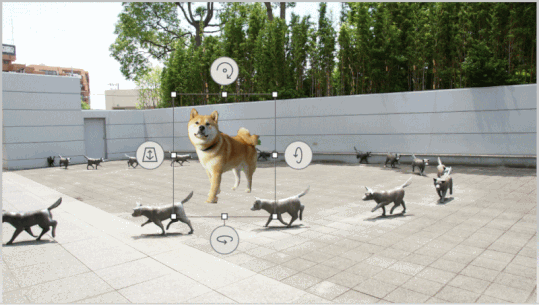
❸ 新しい背景画像と合成する
3Dオブジェクトのサイズ、位置を調整して、新しい画像と組み合わせる。

❹ 合成画像を保存する
エクスポートでpng形式で保存する。
