PV4 Canva で縦書きテキスト追加
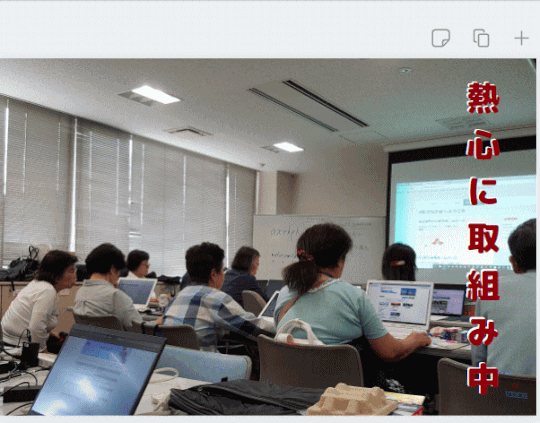
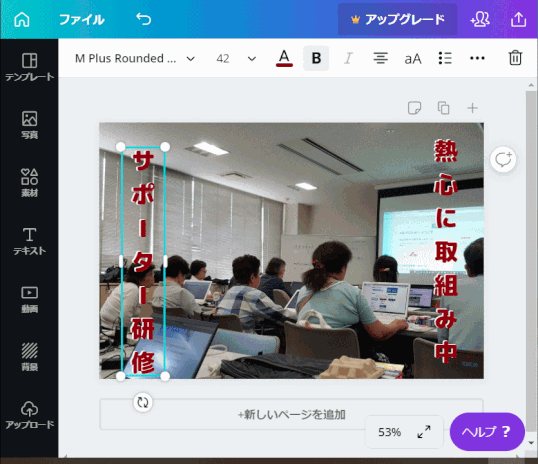
完成品





操作順
➊ デザインする画像サイズを設定する
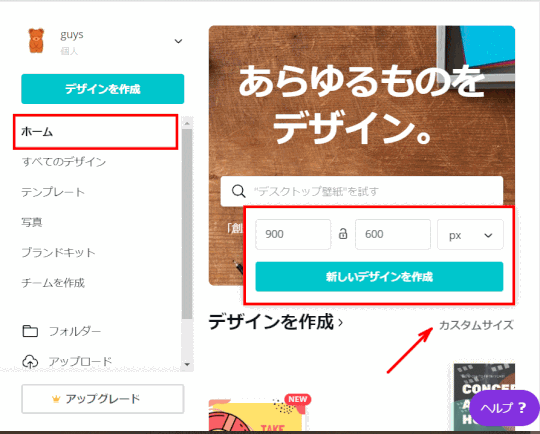
- Canva ホーム画面「あらゆるものをデザイン。」で「デザインを作成>」グループにある「カスタムサイズ」をクリックする。
- 表示されるボックスに横幅と高さを入力する。ここでは 900 x 600 px とする。「新しいデザインを作成」をクリックする。

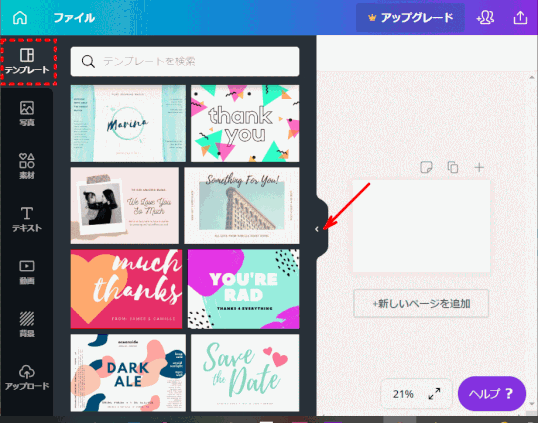
- 「テンプレート」が表示されるので、これを「非表示」とする。
テンプレートのインデックス・タブに表示されている「<」をクリックして非表示にする。

➋ デザインに使う画像をアップロードする
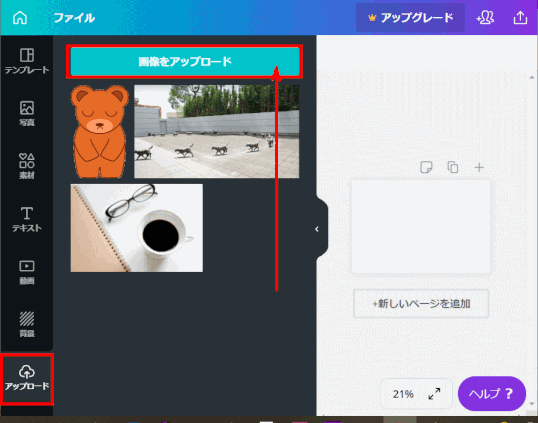
- サイトメニュー「アップロード」をクリックする。

- 目的の画像が「アップロード」フォルダーにアップロードされていないことを確認し、「画像をアップロード」をクリックする。
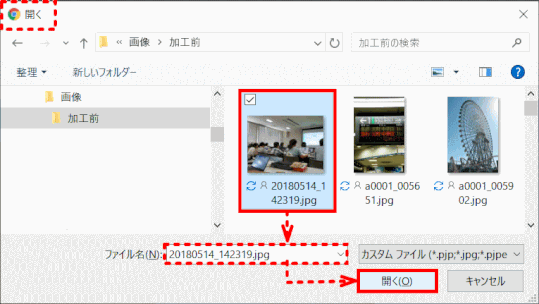
- 「開く」ダイアログが表示されるので、PC上で該当の画像のフォルダーを開き、画像を選択し、「開く」をクリックする。

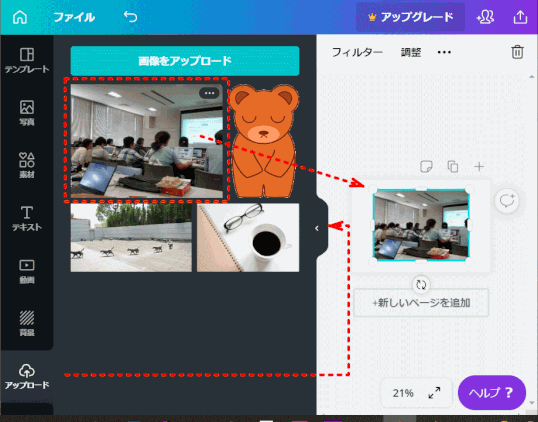
- 「アップロード」フォルダーに、画像がアップされ表示される。
➌ キャンバスに画像を載せる
- 「アップロード」フォルダーにアップされた画像をクリックして、キャンバスに置く。
- 「アップロード」タブを「非表示」にする。

❹ 画像を決められたサイズで切り抜く
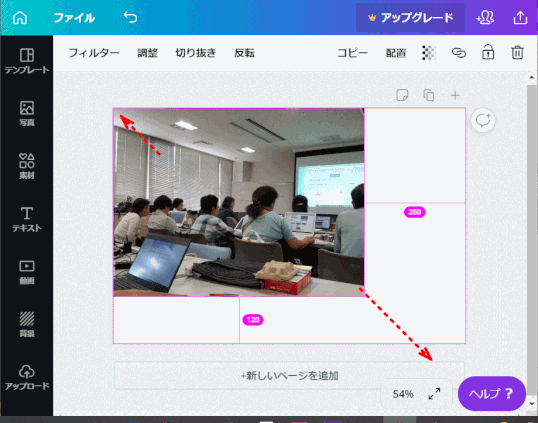
- キャンバス上の画像をキャンバス一杯に拡大する

- 画像をドラッグ移動して画像左上の角をキャンバス左上にカチッと合わせる
- シフトキーを押さないで、画像右下をドラッグしてキャンバス横幅一杯に拡げる。このとき縦横比は固定されている。なおシフトキーを押したままドラッグすると縦横比が変化する。
- 画像横幅をキャンバス横幅に合わせると画像縦幅がキャンバスからはみ出ることがある。これは次の操作で「切り抜き」する
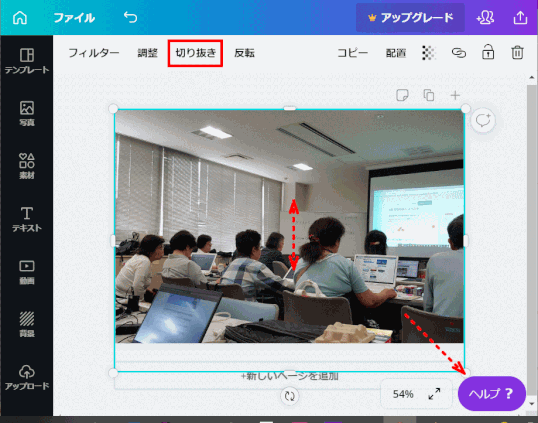
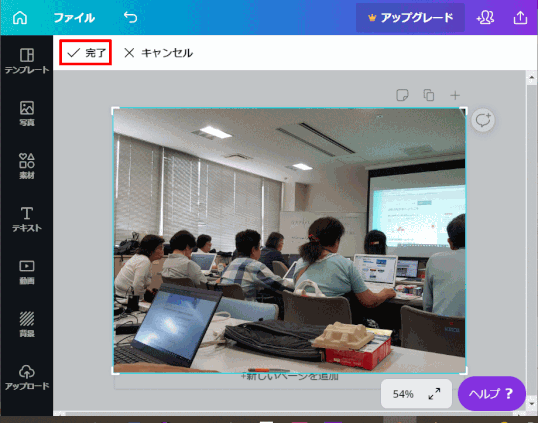
- キャンバス上一杯に拡大した画像の上下位置を調整し、「切り抜き」をクリックする

- 「完了」ボタンをクリックする。これにより画像は所定のサイズになる。

❺ 画像に文字列を追加する
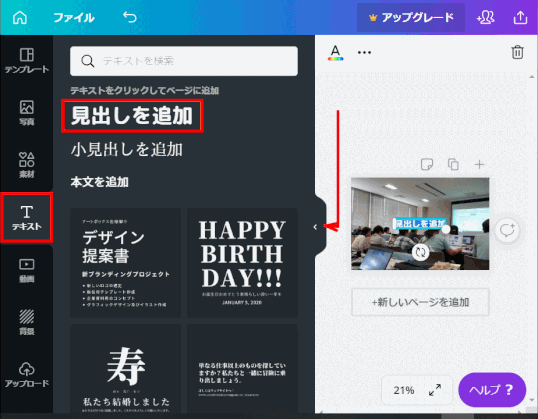
- サイドメニュー「テキスト」をクリックする
- 「見出しを追加」をクリックして画像に追加する
- 「テキスト」タブを非表示にする

- 画像上に追加された「テキスト」をドラッグして移動する
- 縦書きにするため、一文字ごとに改行する
- 必要に応じてテキストボックスの幅を調整する

❻ 追加したテキストを編集し見栄えをよくする
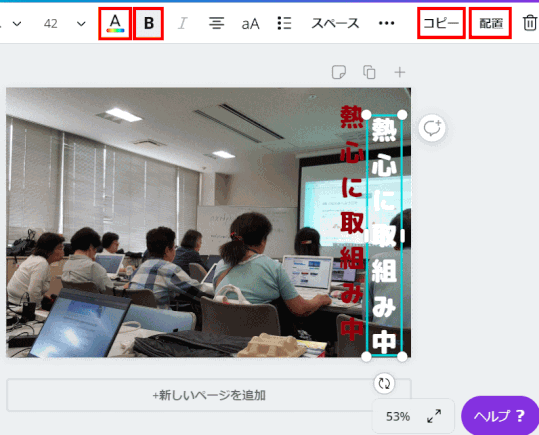
- 「テキスト」内容を変更する
- 「A」でテキストの色を設定する。ここでは #8b0000 とする。また「B」で太字とする。

- 「コピー」で複製を作る。複製テキストの色を白色にする
- 「配置」で他との前後(重なり)関係を変更する
- 二つのテキストボックスを少しずらして重ねる。(重ねるときの細かい移動はカーソル移動キーで行なうとやりやすい。)重ねることで、テキストの背景になる画像の色に関係なくテキストが鮮明に見えるようになる。

❼ テキストの追加を完成する - デザインの完成
- 画像に更に必要な「テキスト」ボックスを追加し、完成させる
縦書き文字で、"サポーター" の "ー" は、縦書きにすると "I" (英字 I の大文字)あるいは "l" (英字 L の小文字)で表現する。

❽ 完成品を保存する
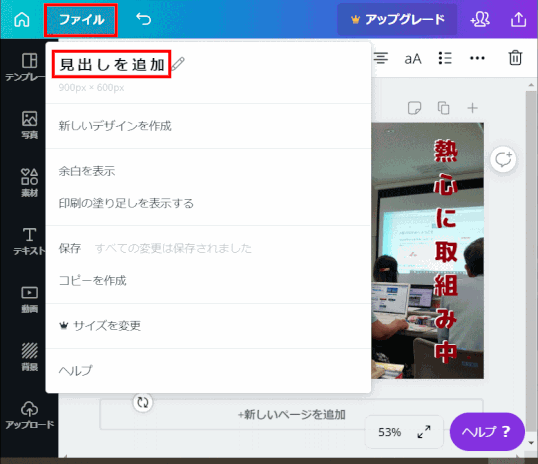
- 「ファイル」をクリックして表示されるメニューにある仮のファイル名「見出しを追加」を変更する。ここでは「トップ画像1」などとする。

- 「ダウンロード」する
メニューから「ダウンロード」をクリックするとダイアログが表示される。
ファイルの種類(PNG)を確認し、「ダウンロード」をクリックする。

↓

↓
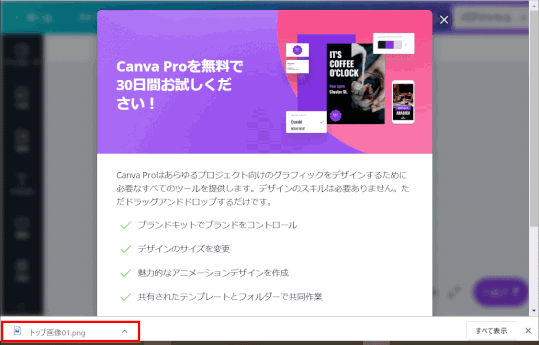
ファイルがダウンロードされる。保存先はPCの「ダウンロード」フォルダー。ここから該当のフォルダーへ移動しておくこと。