
T10 ColorZilla
Firefox と Google Chrome の機能拡張で、Web サイト内のカーソル指定した箇所の色を取得することができる。
知りたい色の場所をクリックして瞬時にコピーし、カラーパレットとして保存してくれる。また、良さそうなサイトを見つけたら一瞬ですべての色を解析してくれる機能もある。
zilla とは
Godzilla (ゴジラ)を連想して、巨大モンスターかと思ったが、サービスの名前に付けた場合の zilla はアルメニア語でオープンソースという意味だそうだ。オープンソースとは、コンピュータプログラムであるソースコードを広く一般に公開し、誰でも自由に扱ってよいとする考え方。 また、そのような考えに基づいて公開されたソフトウェアのこと。
他には Mozilla、ChatZilla、FileZilla、Clonezillaなどがある。
参考:zillaの意味 – gmt-24.net|http://gmt-24.net/archives/404
T10-1 ColorZilla をインストールする
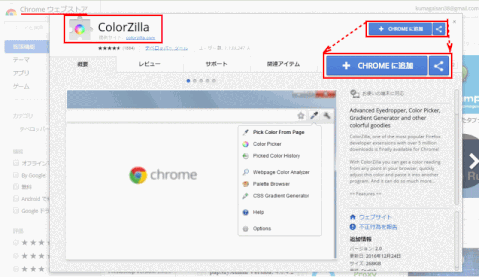
➊ Chrome ウェブストアの ColorZilla を表示する
1)Google Chrome を起動する
2)ColorZilla をクリックして、Chrome ウェブストアの ColorZilla を表示する
➋ インストール開始のために「CHROME に追加」をクリックする
1)「CHROME に追加」ボタンをクリックする

※ インストール済みの場合は、「CHROME に追加済み」と表示される。

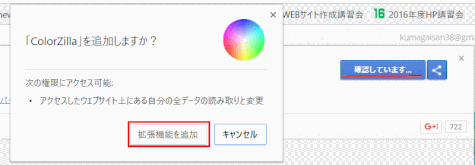
➌ ColorZilla の追加を許可する
1)ボタンが「確認しています…」に変わり、「ColorZilla を追加しますか?」と表示される。
2)「拡張機能を追加」ボタンをクリックする。

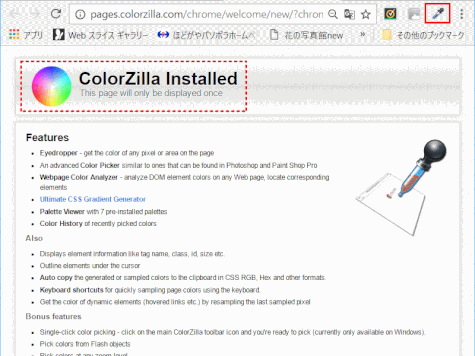
❹ ColorZilla がインストールされる
1)「ColorZilla がインストールされました」と画面が表示される。この画面はインストール時点に一度だけ表示され、このあとは表示されない。
2)画面右上にスポイトのアイコンが追加された。

❺ Chrome を再起動する
T10-2 ColorZilla 機能の有効/無効の切り替え
➊ Google Chrome の設定を開く
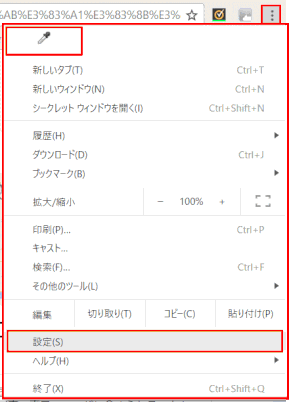
1)Chrome 画面右上の設定をクリックする
2)開いたメニューから「設定」をクリックする。

➋ Chrome 設定画面で「拡張機能」を選ぶ
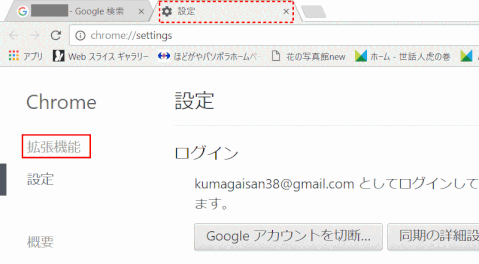
1)ブラウザの「設定」タブで、Chrome「設定」画面が表示されるので、「拡張機能」を選択する。

➌ ColorZilla の有効/無効を切り替える
1)ブラウザ「拡張機能」タブに変化し、Chrome の拡張機能が一覧表示される。
2)ColorZilla の「有効」のチェックをクリックして有効/無効を切り替える。
3)ごみ箱をクリックして削除することもできる。

❹ ブラウザの「拡張機能」タブを閉じる
T10-3 ColorZilla を使ってみる
サービスメニュー
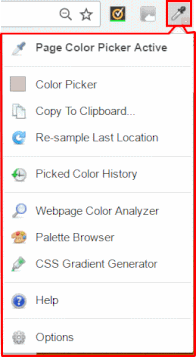
Google Chrome を起動し、右上のスポイトアイコンをクリックすると、ColorZilla のメニューを表示する。
図は、「Page Color Picker Active」となっているが、「Pick Color From Page」が活動中ということ。

ページから色を拾う Pick Color From Page
1)スポイトのアイコンをクリックすると起動する。
一番上のメニューが「Page Color Picker Active」に変わる。
もし起動しなければ、一番上の「Pick Color From Page」を一度クリックする。一度クリックしておけば次回からはアイコンをクリックするだけで起動する。
2)起動すると、マウスカーソルが十字に変わる。拾いたい色にカーソルを合わせてクリックすると、画面の上にカラーコード、要素のサイズ、セレクター名(クラス名あるいはID名)が表示される。

3)これでクリップボードにコピーされてるので、そのままメモ帳などで貼り付ければよい。

Color Picker で色味を調整する
「Color Piker」は色調整と、取得した色の履歴を見ることができる。
1)メニューの「Color Piker」を選択する。
サイトの色を解析する Webpage Color Analyzer
サイトの色分布を表示する
